

اگر قصد دارید منو هایی زیبا برای سایتتان داشته باشید به شما پیشنهاد می کنیم تا این افزونه را نصب و آموزش را دنبال نمائید. افزونه Menu Image به شما کمک می کند تا این کار را انجام دهید.
افزونه Menu Image به شما این امکان را می دهد که بتوانید برای منو های سایت عکس یا آیکون تعریف کنید و آن را در موقعیت های مناسب نمایش بدهید . نحوه ی کار با این افزونه بسیار راحت و آسان می باشد که در ادامه به آن می پردازیم. اگر مشکلی در این خصوص داشتید می توانید برای ما نظر بگذارید.

ابتدا به پیشخوان و سپس به قسمت افزونه ها بروید و روی افزودن کلیک کنید و نام افزونه را در کادر مربوطه جستجو کنید و افزونه Menu Image را نصب و فعال کنید.
پس از فعال کردن افزونه به قسمت نمایش > فهرست ها بروید و روی منویی که قصد دارید برای آن آیکون تعریف کنید کلیک نمائید.

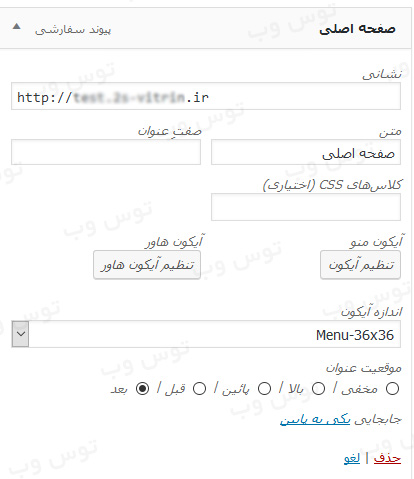
همانطور که در تصویر بالا مشاهده می کنید ، گزینه هایی وجود دارد که می توانید از طریق آنها برای منوی سایت خود آیکون تعریف کنید.
بعنوان مثال ما منوی “صفحه اصلی” را انتخاب کردیم و قصد داریم برای آن آیکونی تعریف کنیم، روی گزینه “تنظیم آیکون” کلیک کرده و تصویر را برای این منو برگزینید و فهرست را ذخیره کنید . سپس صفحه سایتتان را ریفرش کنید تا تصویر آیکون نمایش داده شود.
پیشنهاد می شود تصویری که انتخاب می کنید با استایل قالبتان همخوانی داشته باشد منظور این است که به رنگ قالب سایتتان بیاید.
لازم به ذکر است که این افزونه با قالب وردپرس سایت شما سازگار می باشد
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم