

حتما این موضوع را می دانید که سرعت اینترنت برخی از از کاربران و بازدیدکنندگان سایتتان پایین می باشد و آنها قادر به بازدید سایت شما نیستند و امکان کمی دارد که مجددا برای دیدن سایت شما برگردد و شما این بازدیدکنندگان را از دست می دهید و همچنین یکی از روش های موتور جست و جوگر گوگل ارزش زیاد به سرعت لود سایت می باشد و از این روش هم نیز سایت ها را رتبه بندی می کند . امروز با افزونه ی w3 total cache برای افزایش سرعت سایت همراه شما هستیم تا سرعت لود سایت خود را تا حد ممکن افزایش دهید.
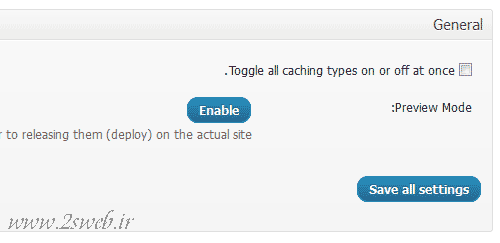
پس از نصب افزونه ی w3 total cache یک گزینه به نام performance به پیشخوان وردپرس شما افزوده می شود , روی این گزینه کلیک کنید , اولین گزینه از زیر منوی performance که general settings هستش رو مشاهده می کنید و در سمت چپ تنظیمات مربوط به این گزینه را مشاهده می کنید , گزینه ی Toggle all caching types on or off at once. باید بدون تیک باشد , تیک دار بودن این قسمت سبب می شود که تمامی امکانات افزونه ی w3 total cache فعال شوند که این موضوع سبب بروز خطاهایی می شود . پس این گزینه بدون تیک بماند و در زیر روی دکمه ی Disable کلیک کنید تا افزونه تقریبا فعال باشد و سپس save all setting رو بزنید , مانند تصویر زیر :

قسمت بعدی page cache هستش تیک این گزینه رو فعال کنید و مقدار Page Cache Method: رو از کادر باز شوی مقابل Dick:Enhanced قرار دهید ( بهترین حد برای سایتهایی که از سرور های مشترک استفاده می کنن ) بعد از اعمال save رو بزنید.
گزینه ی بعدی بیشتر برای افرادی می باشد که از کدهای css و javascript زیاد در قالب استفاده کرده است , وظیفه ی این قسمت این است از بارگذاری موارد اضافی جلو گیری می کند با توجه به تصوی زیر تنظیمات رو اعمال کنید و روی save all setting کلیک کنید.

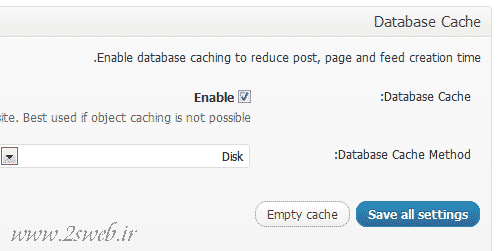
قسمت بعدی database cache می باشدو برای وب سایت هایی مفید خواهد بود که اطلاعات زیادی از دیتابیس دریافت می کنند , پس این گزینه به دیتابیس شما مربوط می شود , اگر سایتتان اطلاعات و محتویات کمی از دیتابیس دریافت می کند این گزینه را تنظیم نکنید , در هر صورت اگر این گزینه رو نیز فعال کردید حالت Object Cache Method: رو روی Disk قرار دهید و save کنید.

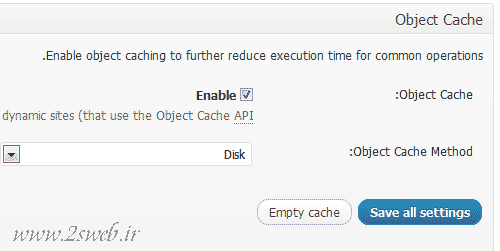
قسمت بعدی object cache هسش و برای سایت هایی که زیاد داینامیک هستند می باشد همان گونه که گزینه ی database cache محتویات زیادی از دیتابیس دریافت می کرد , تنظیمات این قسمت نیز شبیه قسمت قبلی یعنی database cache می باشد , پس از اعمال تنظیمات save رو بزنید.

قسمت بعدی افزونه ی w3 total cache یه گزینه ی خیلی مهمه همون Browser Cache , که سبب میشه برخی از محتویات سایت شما در مرورگر کاربر ذخیره شود و در دفعات بعدی سایت با سرعت بیشتری برای او لود شود تیک این گزینه را بزنید و save کنید.

قسمت بعدی تنظیمات CDN می باشد , CDN امکانی هست که سبب میشه سایت همیشه در دسترس باشه و آنلاین , که با پرداخت هزینه می تونید از CDN بهره مند بشید , اگر شما سرویس CDN رو دارید تیک این قسمت رو فعال کنید و نوع سرویس CDN خود را از کادر بازشوی CDN Type: انتخاب کنید , اگر ندارید بدون تیک بماند.

مورد بعدی varnish می باشد برای کسانی که از سرور اصلی خود برای کش استفاده می کنند می باشد , در صورت فعال کردن این گزینه باید آی پی ها را در کادر پایین بزارید هر یک از آی پی ها رو در یک خط تایپ کنید , و اگر هم سرور اصلی خودتون برای کش نیست این قسمت رو هم تنظیم نکنید.

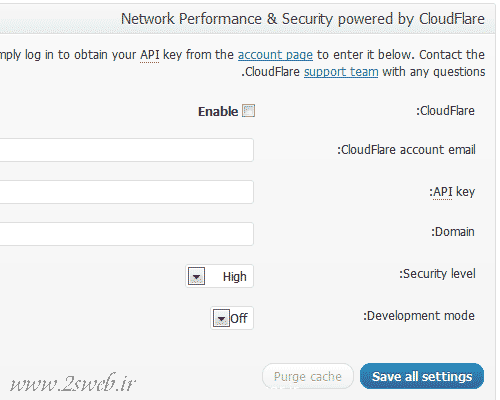
قسمت بعدی Network Performance & Security Powered by ClouFlare هستش برای وب سایتهایی که پهنای باند کم و محدود دارن و امنیت سایتشاد پایین هست مفید هستش که دارای قابلیت سبت نام رایگان هستش.

با سه گزینه ی support Us & Miscellaneous & Debug کاری نداشته باشید تا به حالت پیش فرض باقی بمانند.
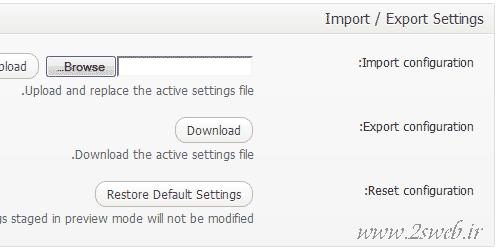
قسمت آخر گزینه ی Import / Export Settings می باشد که واقعا خیلی مفید هستش , با استفاده از این گزینه شما می توانید تنظیمات افزونه ی w3 total cache برای افزایش سرعت سایت را ذخیره کنید تا در صورتی که به هر دلیل تنظیمات افزونه به هم خود آن را دباره به حالت تنظیم شده برگردانید, جهت گرفتن نسخه ی پشتیبان از تنظیماتی که انجام داده اید روی دکمه ی download کلیک کنید و تنظیمات را نگه دارید تا در صورت بروز مشکل دوباره از آن استفاده کنید , روش استفاده ی دوباره روی گزینه ی آپلود کلیک کنید و فایل رو آپلود کنید به همین راحتی, و جه بازگردانی تنظیمات اولیه ی افزونه ی w3 total cache برای افزایش سرعت سایت روی دکمه ی Restore Default settings کلیک کنید.

روی گزینه ی page cache از زیر منوی performance کلیک کنید تا تنظیمات این قسمت را به نمایش در آید بخش اول این قسمت هم genral هستش , تنظیمات این قسمت را نیز شبیه تصویر زیر تنظیم کنید و save رو بزنید.

مورد بعدی از قسمت page cache , تنظیمات پیشرفته Advanced هستش که نیازی به دست زدن به تنظیمات این قسمت نیست , در حالت پیش فرض باقی بماند.
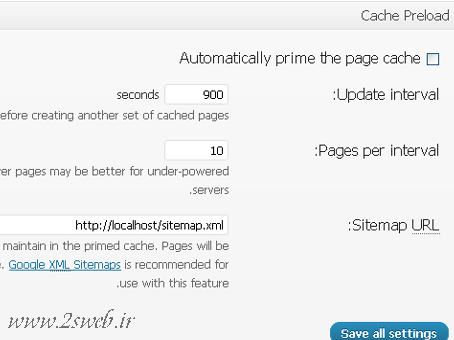
مورد بعدی cache preload هستش , گزینه ی Automatically prime the page cache بدون تیک باشد و Update interval: روی مقدار ۹۰۰ قرار دهید و Pages per interval: روی ۱۰ تنظیم کنید و در قسمت Sitemap URL: آدرس نقشه ی سایت خود را وارد کنید و save رو بزنید.

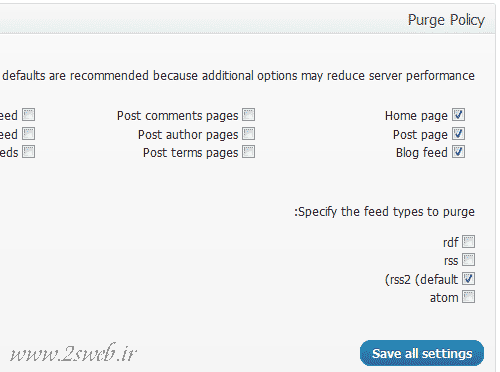
گزینه ی بعد و آخرین گزینه از قسمت page cache که Purge policy هستش رو طبق تصویر زیر تنظیم کنید و save رو بزنید.

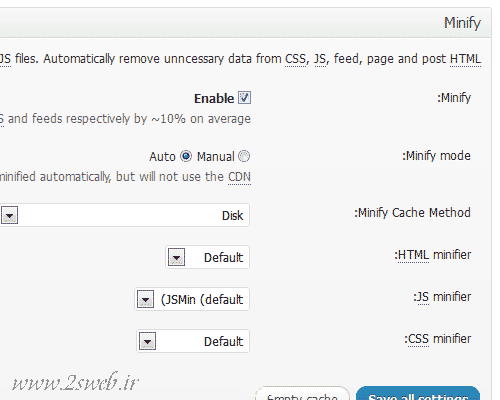
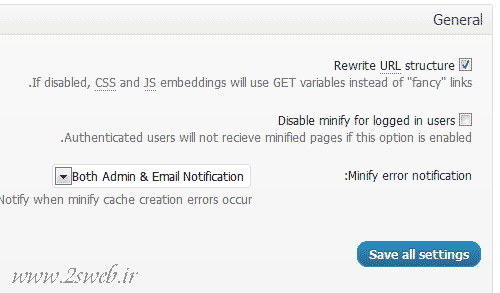
قسمت General از منوی Minify رو مثل تصویر زیر عمل کنید در بالا هم گفتم گزینه ی Minify برای آنهایی که فایل های css و javascript زیادی در قالبشان دارند مفید می باشد یادتون نره save رو بزنید.

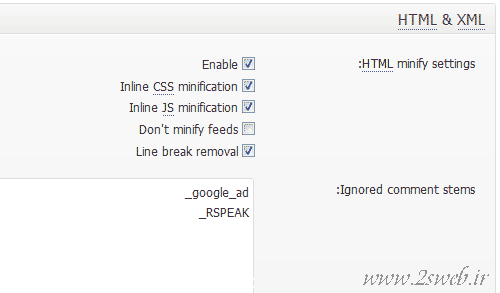
مورد بعدی HTML & XML هستش , در صورتی که شما کدهای html خود را زیاد تغییر می دهید این قسمت رو تنظیم نکنید و همچنین کسانی که کدهای قالبشان ” کد ” شده یعنی رمز گذاری شده اند تا قابل تغییر نباشند هم این قسمت رو تنظیم نکنند.

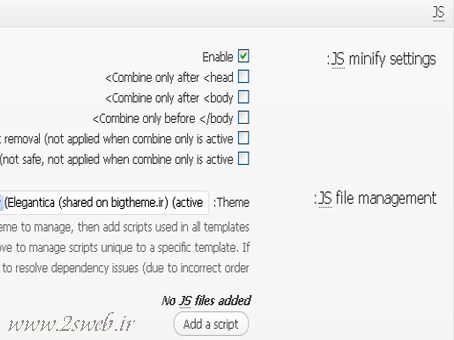
تنظیمات قسمت JS , تیک گزینه ی Enable رو بزنید و از کادر بازشوی JS file management: که کنارش نوشته theme اسم قالب خودتون رو انتخاب کنید. البته در ورژن جدید افزونه ی w3 total cache برای افزایش سرعت سایت این امکان اضافه شده در ورژن های قدیمی تر به صورت دستی باید آدرس رو وارد می کردی.

قسمت بعدی css می باشد برای تنظیمات کش css ها مانند تصویر عمل کنید و همچنین برای انتخاب دستی از گزینه ی add style sheet استفاده کنید.

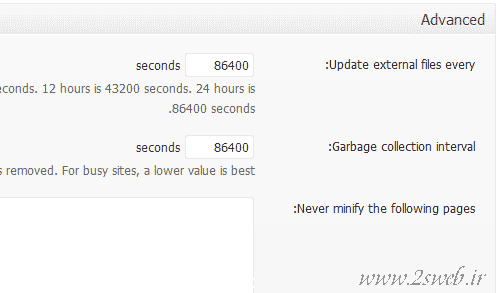
قسمت بعدی Advanced می باشد , این قسمت به صورت پیشفرض باقی بماند , ولی اگر بازدید کنندگان سایتتان خیلی زیاد است مقدار Garbage collection interval : رو ۲۱۶۰۰ قرار بدید.

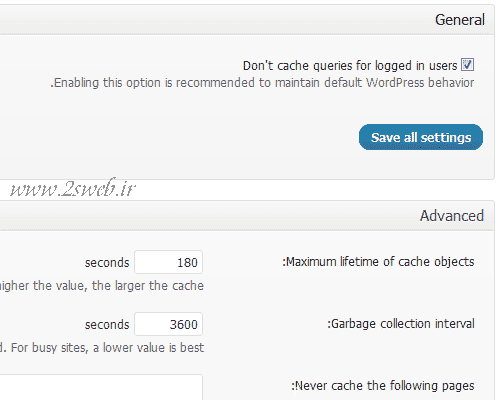
منوی بعدی Database cache هستش روی آن کلیک کنید تا قسمت تنظیمات رو ببینید , قسمت اول General می باشد , در اینجا گزینه ی Don’t cache queries for logged in users تیک دار باشد و save رو بزنید. حتما قسمت باگ افزونه ی w3 Total Cache را مطالعه کنید , برای مشاهده ی این قسمت روی باگ افزونه ی w3 Total Cache کلیک کنید.
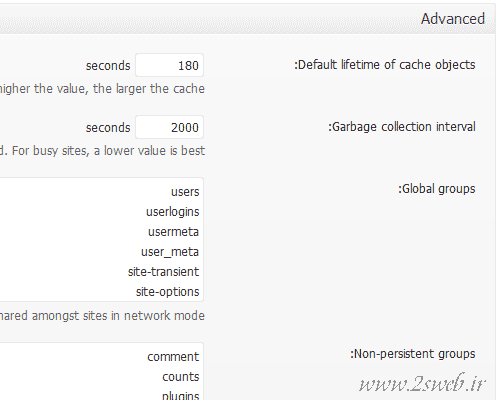
قسمت بعدی Advanced هستش , در این قسمت گزینه ی Maximum lifetime of cache objects: رو روی مقدار ۱۸۰ قرار دهید و گزینه ی Garbage collection interval: رو روی ۳۶۰۰ قرار دهید , و اما گزینه ی Never cache the following pages: که یک کادر رو به روی آن قرار دارد , اگر بعضی از صفحات شما فشار زیادی بر سرورتان وارد می کند می توانید در این قسمت آنها را مشخص کنید. و با گزینه ی Ignored query stems: کاری نداشته باشید . save هم یادتون نره.

منوی بعدی object cache می باشد , این منو فقط یک قسمت تنظیمات Advanced رو داره که تنظیمات پیش فرض بهترین حالت را دارند اما برای عزیزانی بازدید سایتشون زیاده , گزینه ی Garbage collection interval: رو مقدار کمی قرار دهید

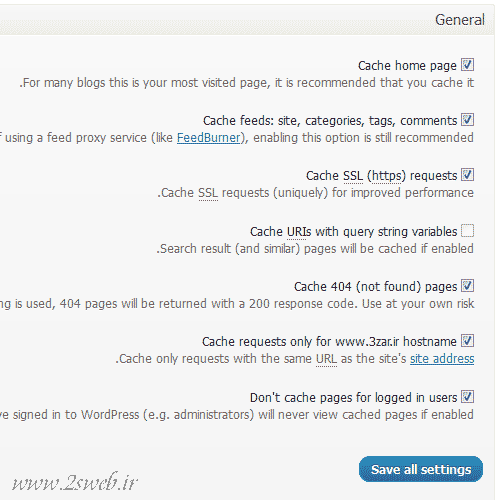
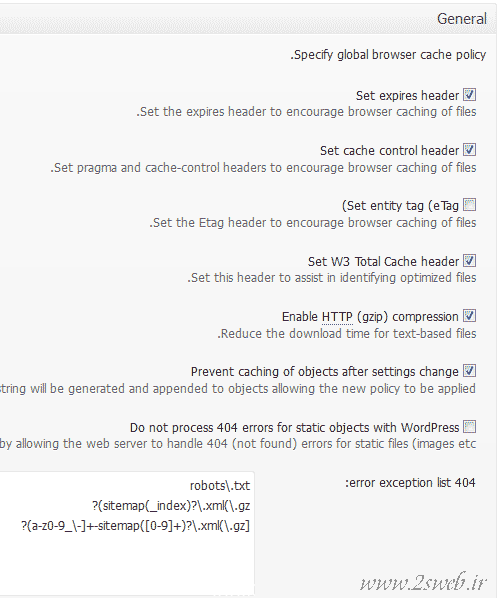
منوی بعدی Browser cache , این قسمت برای مرورگر کاربر می باشد که مشخص می کند کل سایت در مرورگر کاربر لود نشود. بخش اول تنظیمات General می باشد شبیه توصیر تنظیمات رو اعمال کنید و save کنید.

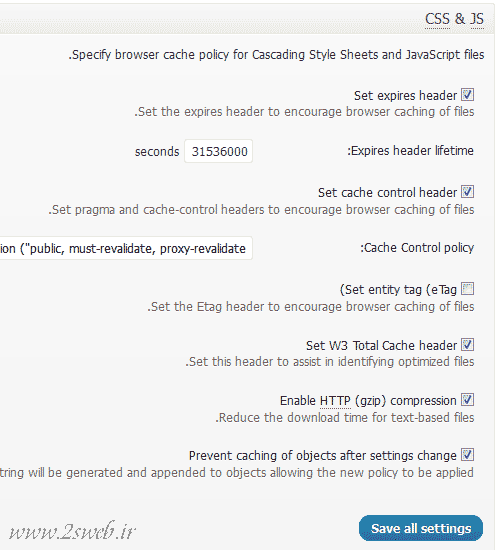
مورد بعدی تنظیمات Css & Js هستش , همون طور که در بالا هم گفتم برای وب سایتهایی که Css & Js در قالبشان زیاد به کار رفته باشد این قسمت را نیز مانند تصویر زیر تنظیم کنید.

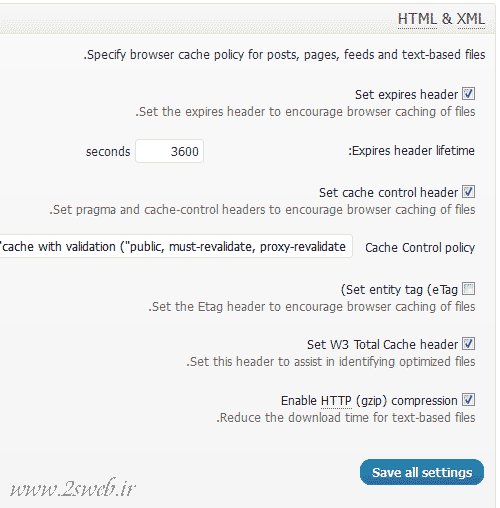
مورد بعدی هم HTML & XML می باشد برای جلوگیری ار لود کدهای اضافی که سبب سنگسنی سایت می شوند , مانند تصویر زیر عمل کنید و save رو بزنید.

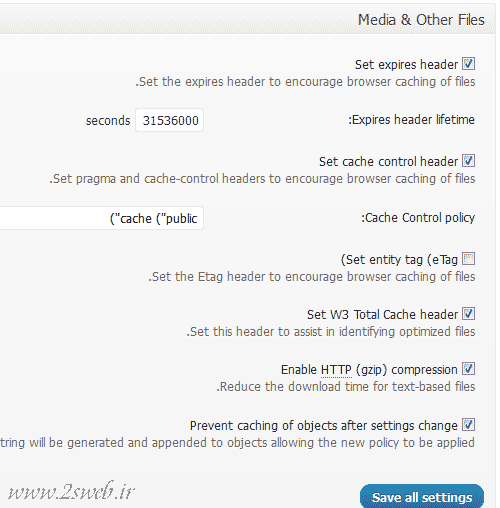
و اما مورد آخر از این بخش Media & other file هستش که مربوط میشه به قسمت های بعدی برای تنظیمات این قسمت مانند تصویر زیر عمل کنید.

توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم