

امروز میخواهیم یکی از پر کاربرد ترین افزونه های فرم ساز را به شما معرفی کنیم افزونه contact form 7 یکی از محبوب ترین افزونه ها در زمینه ساخت فرم برای سایت می باشد. شاید اسم این افزونه به گوش شما خورده باشد چون بیش از ۹۰% سایت های وردپرسی در حال استفاده از این افزونه می باشند . افزونه ای که از سایت وردپرس بیش از ۴۰ میلیون بار توسط کاربران سایت ها دانلود و نصب شده است .

با افزونه contact form 7 می توانید چندین فرم بسازید و آن ها را براحتی مدیریت کنید بعلاوه می توانید فرم و محتویات ایمیل را سفارشی سازی کنید .
به عبارتی دیگر شما می توانید با این افزونه برای قسمت هایی نظیر تماس با ما ، استخدام، نوبت دهی، انتقادات و پیشنهادات، خبرنامه و …. فرم های دلخواه و سفارشی بسازید و هریک را بصورت جداگانه مدیریت کنید .
جهت نصب افزونه می توانید در پیشخوان وردپرس به قسمت افزونه ها بروید و پس از زدن گزینه افزودن نام افزونه را در قسمت جستجو وارد کنید و افزونه را دانلود، نصب و فعال نمائید .
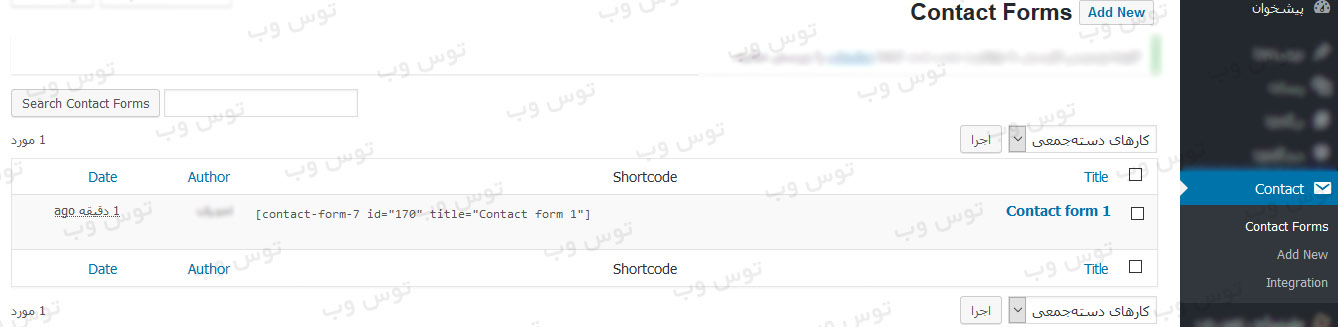
بعد از اینکه افزونه فعال شد ، در پیشخوان می بینید که بخشی با نام Contact اضافه شده است. ( تصویر زیر )

همانطور که در تصویر بالا مشاهده می کنید، خود این افزونه بصورت پیش فرض یک فرم را ساخته است و شما فقط نیاز به ویرایش آن دارید . در تصویر بالا گزینه title همان اسم فرم می باشد که اگر ماوس را روی اسم فرم ببرید گزینه Edit نمایان می شود و می توانید نام آن را تغییر دهید .
گزینه Shortcode ، کد میانبری می باشد که شما با کپی و درج آن در نوشته و یا برگه ی مورد نظر ، فرمی که ساخته اید را به نمایش در می آورد و کاربران می توانند از آن فرم استفاده کنند. لازم به ذکر است که هر فرمی که شما در این افزونه می سازید ، شورت کد منحصر به فرد خود را دارا می باشد .
گزینه های author و date هم که نمایانگر نویسنده فرم و تاریخ ایجاد فرم می باشد .
حال اگر قصد ویرایش فرم پیش ساخته را دارید روی Contact form 1 کلیک کنید و اگر می خواهید یک فرم جدید بسازید از گزینه Add New استفاده کنید .
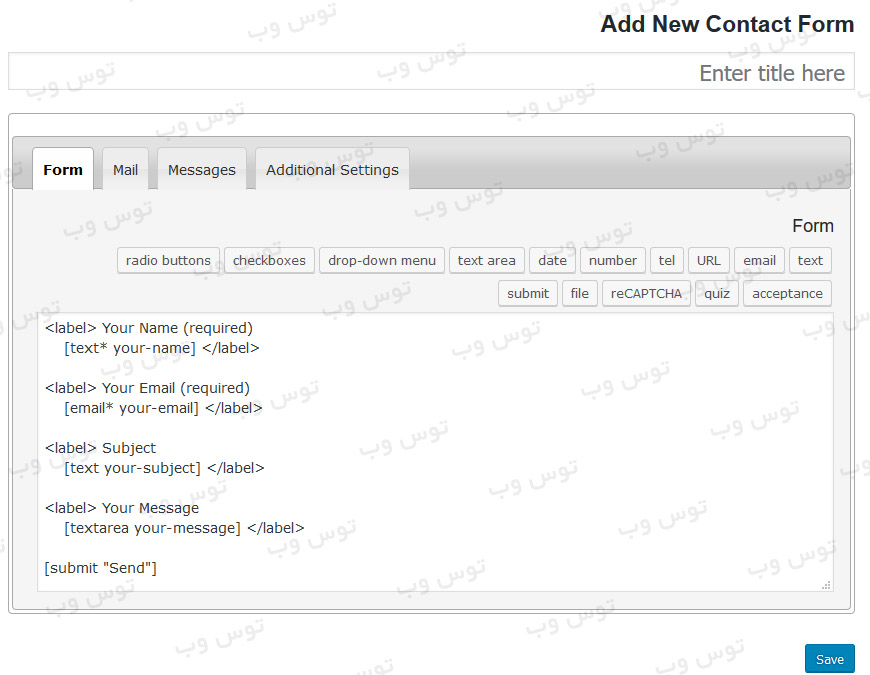
پس از زدن Add New صفحه ی زیر باز می شود. در قسمت Enter title here ، نام فرم مورد نظر خود را وارد نمائید ، بعنوان مثال : تماس با ما
همانطور که مشاهده می کنید ، افزونه چند فیلد بصورت پیش فرض درج کرده است آن هم فقط جهت اینکه بدونید روال درج فیلد به چه صورت هست.
اگر قصد دارید فیلد های بیشتری به این فرم اضافه کنید می توانید یکی از ۱۵ تگی که در تصویر زیر آمده است ، استفاده کنید. و براحتی در فرم خود درج کنید.

پس از نهایی شدن فیلد های فرم ، شما ملزم به تغییر برچسب هریک به فارسی می باشید تا عنوان هر فیلد به فارسی نمایش داده شوند .
بعنوان مثال برای تغییر برچسب فیلد اول ، “Your name” را به “نام شما” تغییر دهید و همین کار را برای فیلد های بعدی انجام دهید .
نکته ی مهم در تغییر عبارات به فارسی : عباراتی که داخل [] هستند را به هیچ عنوان تغییر ندهید ، چرا که آنها تگ هایی هستند که نباید تغییری در آنها ایجاد شود. البته بجز گزینه ی آخر .
برچسب عبارات را باید به شکل زیر تغییر دهید :
<label> نام شما (الزامی)
[text* your-name] </label>
<label> ایمیل شما (الزامی)
[email* Your-Email] </label>
<label> موضوع
[text your-subject] </label>
<label> پیغام شما
[textarea your-message] </label>
[submit “ارسال”]
حال پس از فشردن گزینه save، افزونه به شما شورت کدی برای این فرم به شما می دهد ، یعنی کدی مانند زیر :
![]()
برای استفاده از این فرم می بایست ابتدا یک برگه یا یک نوشته ایجاد کنید و کد بالا را در برگه یا نوشته مورد نظرتان درج کنید و سپس ذخیره کنید .
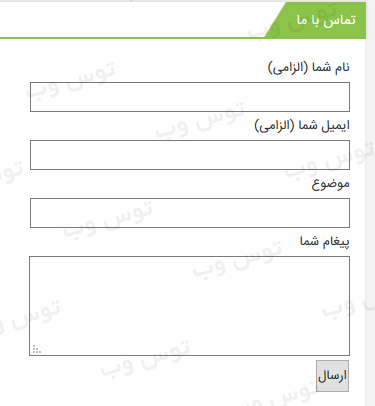
فرم ساخته شده ، در سایت بصورت زیر نمایش داده می شود :

در این قسمت تنظیمات مربوط به بخش ارسال ایمیل انجام می شود . مثلا اگر شخصی بعنوان کاربر فرم را تکمیل و ارسال کرد ، ایمیلی به مدیریت ارسال می شود که شما توسط این تب می توانید متن ایمیل و آدرس ایمیل دریافت کننده را تغییر دهید .
این بخش مربوط به تمام پیغام هایی است که در هنگام تکمیل فرم ساخته شده به کاربر نمایش داده می شود . و همانطور که مشاهده می کنید فارسی نیستند و شما باید آن هارا به فارسی ترجمه کنید .
در این قسمت شما می توانید تنظیمات اضافی را با استفاده از راهنمایی که افزونه contact form 7 قرار داده است ، اضافه کنید.
توجه داشته باشید که آموزش فوق برای نسخه ی انگلیسی می باشد چراکه نسخه ی جدید این افزونه فارسی نمی باشد و شما باید خودتان آن را توسط فایل زیر فارسی کنید.
که برای فارسی کردن می بایست فایل زیر را دانلود و سپس از طریق فایل منیجر هاست ، آن را در پوشه ی languages افزونه به مسیر \contact-form-7\languages قراردهید تا افزونه برای شما فارسی شود. اگر افزونه را از این طریق فارسی کردید دیگر نیازی به ترجمه ی برچسب فیلدها به فارسی ندارید.
دریافت فایل فارسی افزونه contact form 7
به عنوان مثال فرم سفارش طراحی قالب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم