

حتما در برخی از سایت ها مشاهده کرده اید که قسمتی وجود دارد که چندین تب مجاور هم در یک ناحیه و در داخل یک مجموعه هستند و بخواهید بدانید چگونه اینکار را انجام داده و این مجموعه را ایجاد کرده اند باید بگوییم انجام اینکار بسیار آسان و توسط افزونه WP Tab Widget امکان پذیر می باشد.”جهت سفاش طراحی قالب وردپرس و هزینه طراحی قالب وردپرس و طراحی پوسته وردپرس و نیز طراحی سایت با وردپرس به سایت توس وب مراجعه کنید”

به وسیله ی افزونه WP Tab Widget می توانید تب هایی در داخل یک مجموعه ایجاد کنید و مواردی را که می خواهید داخل آن تب ها قرار بدهید. برای مثال می توانید مطالب محبوب سایت، برچسب های محبوب سایت و همچنین آخرین نظرات سایت را در تب های مجاور هم و در یک مجموعه داشته باشید.
ویژگی ها
آموزش افزونه WP Tab Widget
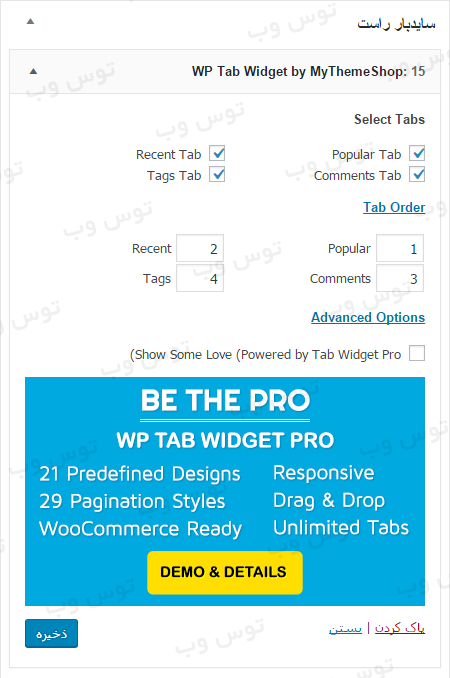
ابتدا افزونه را نصب و فعال کنید. پس از فعالسازی افزونه به قسمت ابزارک ها بروید و ابزارک جدیدی که تحت عنوان WP Tab Widget by MyThemeShop ایجاد شده است را اضافه کنید.

این افزونه در نسخه رایگان ۴ ابزارک پربازدیدترین ها، دیدگاه ها، پست های اخیر و برچسب ها را نمایش می دهد.
و اگر می خواهید ابزارک های بی شماری را اضافه کنید باید نسخه پولی آن را تهیه کنید.
پس از اینکه ابزارک را با تب های مدنظر ذخیره کردید، به سایت مراجعه کنید تا نتیجه را به طور کامل مشاهده کنید.

“جهت سفاش طراحی قالب وردپرس و هزینه طراحی قالب وردپرس و طراحی پوسته وردپرس و نیز طراحی سایت با وردپرس به سایت توس وب مراجعه کنید”
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم