

افزونه Max Mega Menu ، ساده ترین افزونه برای ایجاد مگا منو در وردپرس

افزونه Max Mega Menu
حتما شما نیز در برخی سایت ها مشاهده کرده اید که منو های آن ها به صورت باز شونده هستند و هنگام کلیک بر روی آن ها و یا قرار دادن نشانگر ماوس روی آن ها منو باز می شود و اگر بخواهید شما نیز از این گونه منو ها در سایت خود داشته باشید باید بگوییم ساخت این منو ها کار چندان سختی نیست و به کمک افزونه هایی که در این زمینه طراحی شده اند می توانید این منو ها را ایجاد کنید یکی از این افزونه ها، افزونه وردپرس Max Mega Menu می باشد.
ویژگی ها
آموزش افزونه Max Mega Menu
ابتدا افزونه را نصب و فعال کنید. پس از فعال کردن افزونه، پنلی جدید در پیشخوان وردپرس ایجاد می شود که می توانید در تصویر زیر مشاهده کنید.

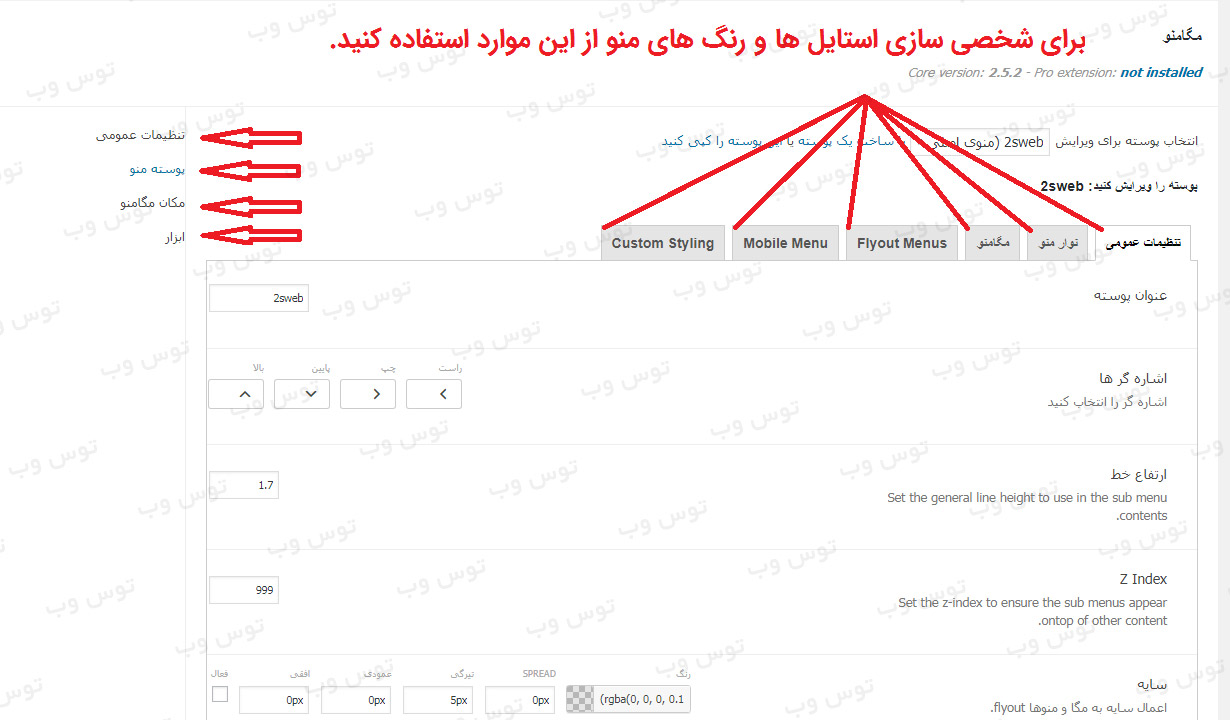
تمامی تنظیمات مربوط به افزونه با زبان فارسی قرار داده شده است و به راحتی می توانید آنها را انجام دهید.

در صفحه فوق می توانید با گزینه هایی که وجود دارد ، هر یک از قسمت های منو ، مگامنو و حالت موبایل منو را تنظیم کنید، همچنین گزینه ای برای استایل های شخصی شما نیز در نظر گرفته شده است.
در منو ابزار می توانید از استایل های منو برون بری بگیرید و یا اگر تنظیماتی از قبل دارید را درون ریزی کنید.
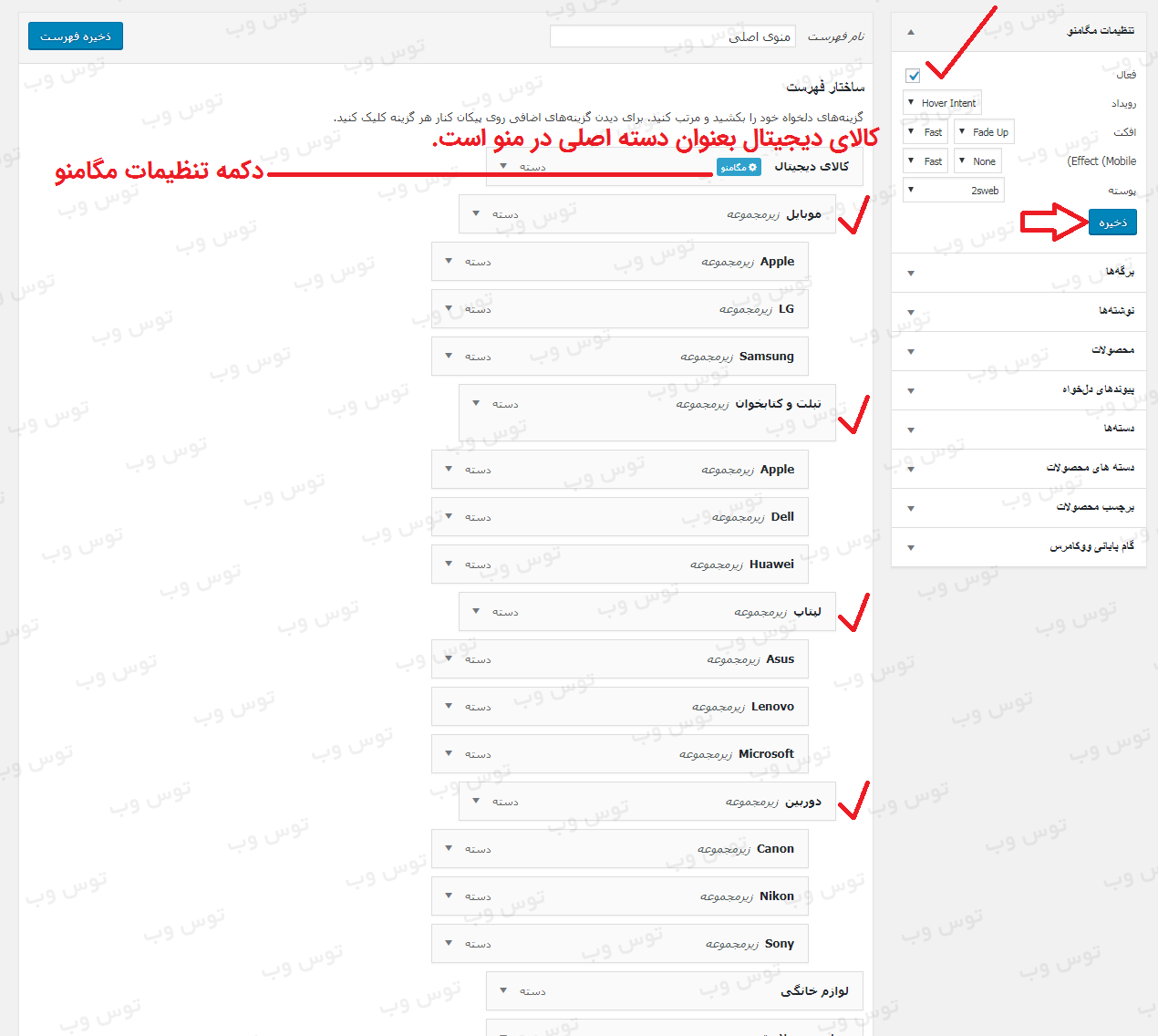
بعد از انجام تنظیمات می توانید در بخش نمایش > فهرست ها، فهرست تازه ای بسازید و مگامنو را در آنجا فعال کنید.

مانند تصویر فوق در باکس تنظیمات مگامنو ، تیک فعال را زده و ذخیره کنید تا مگامنو برای این فهرست فعال شود.
در این فهرست ، یک فهرست مادر دارید ( کالای دیجیتال ) و چهار زیرمنو به نام های ( موبایل ، تبلت و کتابخوان ، لپتاپ ، دوربین ) ، و هرکدام از این زیرمنو ها میتواند چندین زیرمنوی دیگر داشته باشد. ( در انتها می توانید نتیجه را ببینید. )
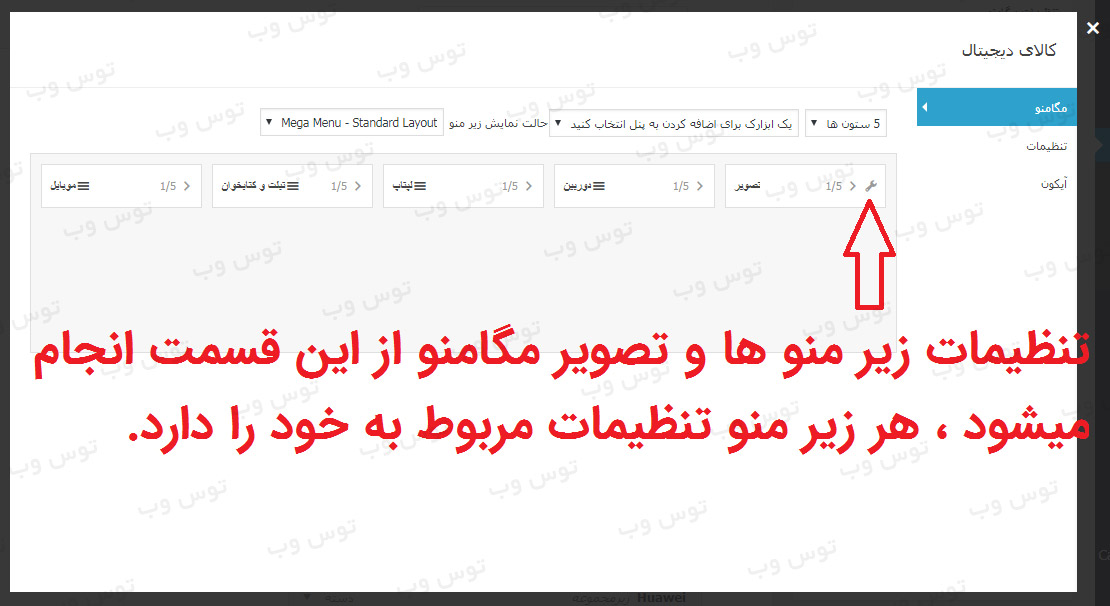
مطابق تصویر فوق ، زمانی که روی منو ها با موس نگه دارید ، دکمه ای ظاهر می شود به عنوان مگامنو ، این دکمه تنظیمات مگامنو مربوط به همان منوی انتخابی را انجام میدهد. تصویر زیر پس از کلیک روی دکمه تنظیمات مگامنو است.

مطابق تصویر فوق برای نمایش فهرست بصورت مگامنو ، حالت نمایش زیرمنو را به صورت Mega Menu – Standard Layout تنظیم کنید. همچنین میتوانید ابزارک هایی مثل تصویر به این قسمت اضافه کنید.
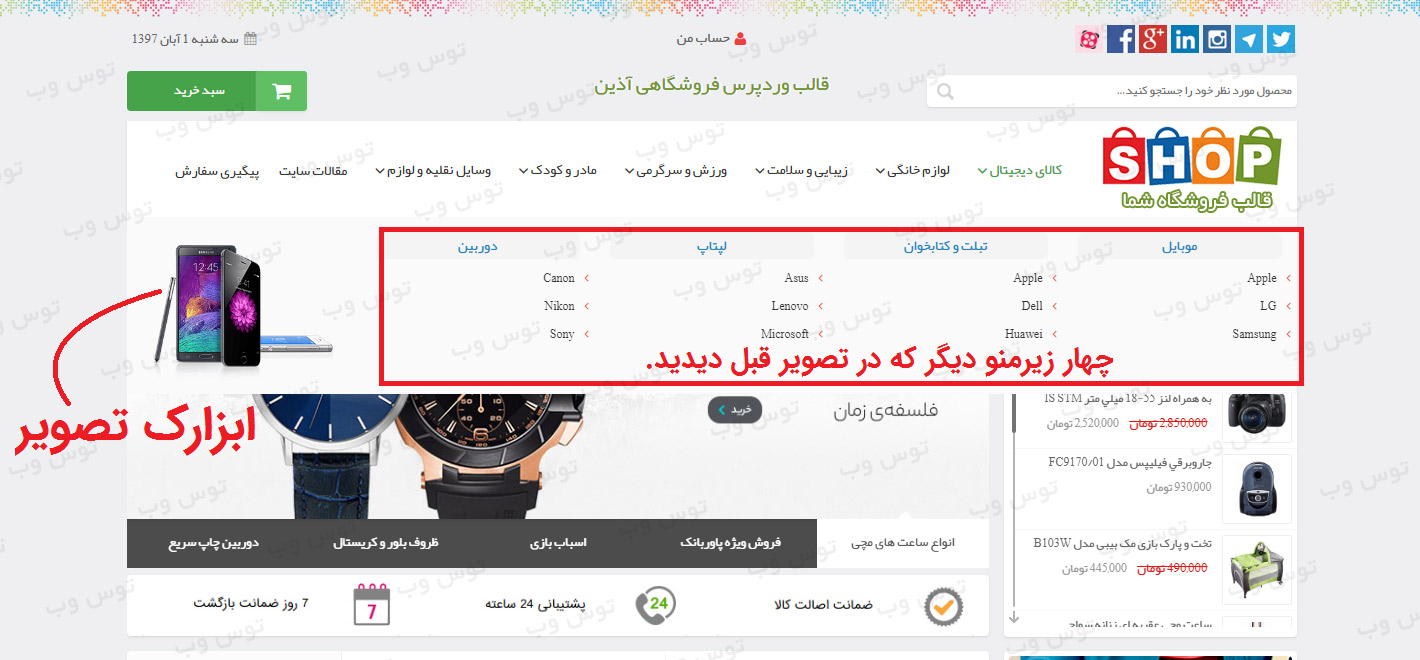
پس از ذخیره کردن تنظیمات عکس فوق ، مگامنوی شما آماده است و می توانید ۴ زیر منویی که تعریف شده بهمراه ابزارک تصویر را در تصویر زیر مشاهده کنید.

برای مشاهده نمونهی مگامنو ، قالب آذین را مشاهده کنید. http://demo70.2svitrin.ir
توس وب مرجع طراحی قالب وردپرس
و مرجع طراحی سایت وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم