

کنترل و مدیریت ابزارک ها با افزونه Widget Logic
همه ی قالب های وردپرسی شامل دو یا سه سایدبار می باشند که شما می توانید به آن ها ابزارک های دلخواه خود را اضافه کنید.
افزونه های متعددی برای ایجاد و طراحی این سایدبارها و و ابزارک ها وجود دارند افزونه Widget Logic برای مدیریت ویدجت های انتخابی شما طراحی شده است.

افزونه Widget Logic
افزونه Widget Logic ویدجت لاجیک به شما امکان کنترل ابزارک ها در صفحات و برچسب های مختلف را می دهد.
آموزش افزونه Widged Logic
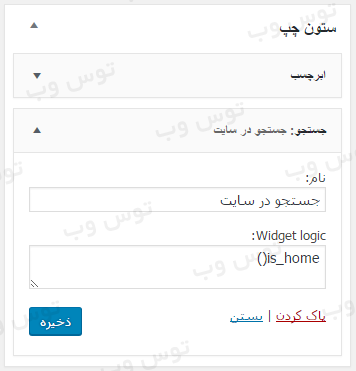
ابتدا افزونه را نصب و فعال کنید. این افزونه به هریک از ابزارک ها موجود در سایدبار یک فیلد اضافی با عنوان widget logic اضافه می شود که امکان کنترل بیشتر ابزارک را به شما می دهد.
این افزونه کدهای پیشفرضی دارد که هرکدام عملکرد خود را دارند، بخشی از این کدها در ادامه ذکر شده است.
هر یک از کدهای فوق که مدنظرتان است را در قسمت ابزارک هایتان قرار دهید تا نتیجه را در سایتتان مشاهده کنید.

افزونه Widget Logic
برای سفارش طراحی قالب وردپرس کلیک کنید و یا با شماره ۰۹۳۶۷۹۸۸۱۱۲ تماس حاصل فرمائید
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم