

در این سلسله مقالات قصد داریم به آموزش نحوه ایجاد یک پوسته برای سیستم مدیریت محتوای وردپرس و پیکربندی آن بپردازیم.
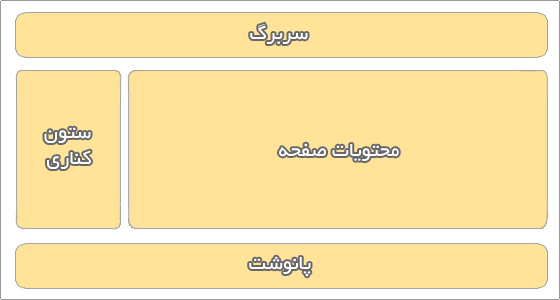
یک پوسته وردپرس شامل مجموعهای از تصاویر، فایلهای شیوهنامه (CSS)، فایلهای جاوا اسکریپت (JS)، و فایلهای PHP است که ظاهر وبسایت شما را ایجاد میکنند. به تصویر زیر دقت کنید:

تصویر فوق ساختار اصلی پوسته وردپرس را نشان میدهد. یک پوسته وردپرس شامل چندین پرونده PHP است که حاوی دستوراتی به همین زبان و زبان HTML است. حال، به لیست زیر دقت کنید:
اما مهمترین قدم در طراحی پوسته وردپرسی و قالب وردپرس داشتن طرح اولیه است. برای طراحی پوسته وردپرس ، ابتدا بهتر است طرح اولیه آن را به روی کاغذ بکشید، سپس آن را به HTML-CSS تبدیل کرده و پس از آن مراحل تبدیل آن به وردپرس را آغاز کنید.
در جلسه بعد با یک پوسته HTML-CSS آماده کار را آغاز خواهیم کرد و مرحله به مرحله قابلیتهای مختلف وردپرس همچون ابزارکها، فهرستها، تنظیمات و … را به آن اضافه میکنیم. پس منتظر مقالات بعد باشید!!
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم