

با افزونه WP Sitemap Page قادر خواهید بود تا یک نقشه سایت کاملا سازگار با سایت خود و طبقه بندی شده را به دلخواه سفارش سازی کنید و در نوشته یا برگه خود به نمایش بگذارید. افزونه ای که می توانید از طریق آن برای سایت خود یک نقشه ایجاد کنید WP Sitemap Page نام دارد. با استفاده از آن قادر خواهید بود تا یک نقشه سایت مرتب و طبقهبندی شده را به دلخواه خود سفارشی سازی کرده و در قالب سایت خود مانند برگهها و یا نوشتههای سایت به نمایش بگذارید.

توسط این افزونه می توانید برای سایت خود ظاهری مناسب ایجاد کنید تا مطالب و دسته بندی و برچسب ها و… را با ظاهری خوب به نمایش بگذارید.
ویژگی ها افزونه WP Sitemap Page
آموزش افزونه WP Sitemap Page
ابتدا افزونه را نصب و فعال کنید، با فعال شدن افزونه، پنل تنظیمات جدیدی به نام “سایت مپ صفحات وردپرس” مطابق تصویر زیر در قسمت تنظیمات ساخته می شود.

در این قسمت تنظیمات افزونه وجود دارد که هریک را در ادامه مختصرا توضیح میدهیم.
تنظیمات افزونه WP Sitemap Page

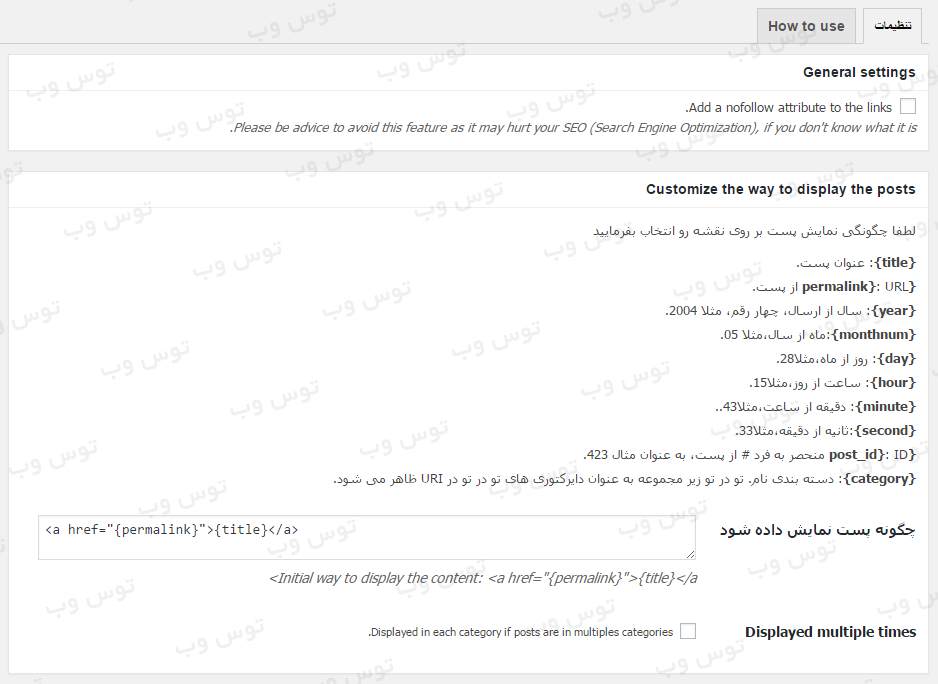
General settings : این قسمت تنظیمات عمومی نام دارد که گزینه ای با قابلیت تیک گذاری در آن وجود دارد.
Add a nofollow attribute to the links : با فعال کردن این گزینه لینک های ایجاد شده در صفحه سایت مپ به صورت نوفالو خواهند بود که توصیه می شود به صورت پیشفرض غیرفعال باشد.
Customize the way to display the posts : در این قسمت می توانید لیستی از تگ های افزونه که با استفاده از آن می توانید ساختار لینک ها را به دلخواه خود تغییر دهید را مشاهده کنید.

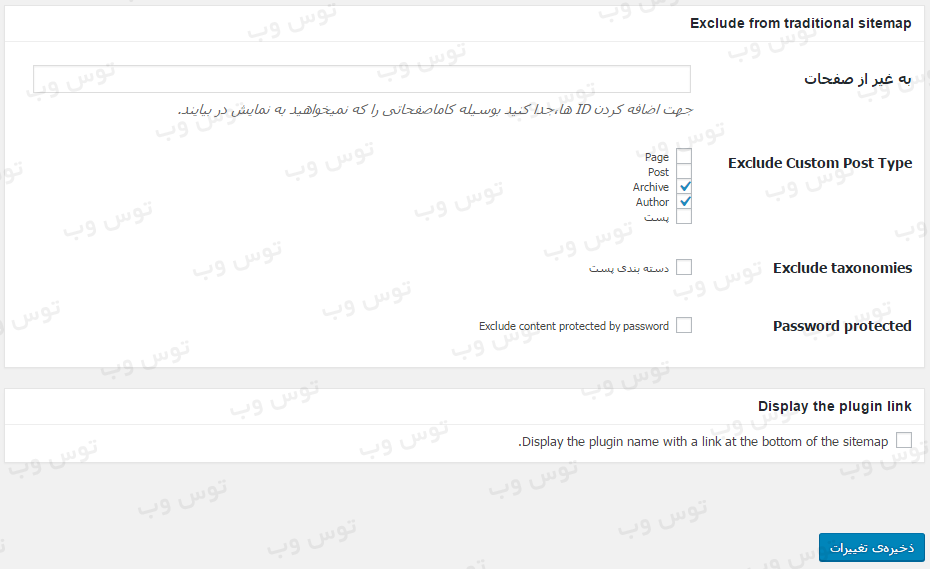
به غیر از صفحات : یکی دیگر از قابلیتهای افزونه میتوان به امکان مخفی کردن نوشته و برگه خاصی از نقشه سایت نیز اشاره کنید که برای اینکار کافی است تا در کادر مشخص شده آیدی برگه، نوشته و یا پست تایپ دلخواه خود را وارد کنید.
حال اگر مایل هستید تا برخی از صفحات و پستتایپهای دلخواه را از نقشه سایت مستثنی کنید، میتوانید مانند نمونه در بخش Exclude Custom Post Type هر یک از لینکهایی که قصد دارید تا نمایش داده نشود را انتخاب کنید تا در صفحه نقشه سایت قابل مشاهده نباشد.
و در آخر اگر میخواهید نوشته های رمزدار از نقشه سایت مجزا باشند، تیک گزینه Password protected را بزنید تا در صفحه نقشه سایت نمایش داده نوشند.
چگونگی استفاده نقشه سایت در وردپرس با افزونه WP Sitemap Page
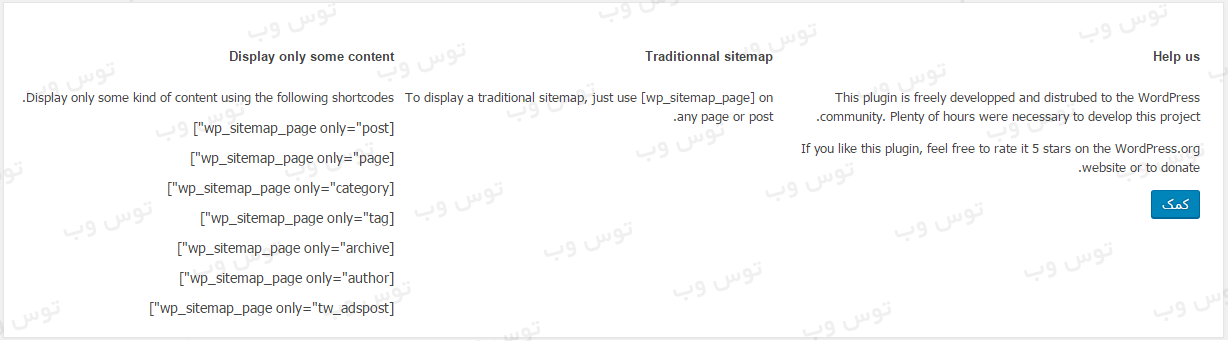
برای اینکه نقشه سایت را در صفحات دلخواه خود نمایش دهید، می توانید از شورتکد های مخصوص این افزونه استفاده کنید.
برای اینکار یک برگه ایجاد کنید سپس با استفاده از شورتکدهای زیر نقشه سایت خود را نمایش دهید.

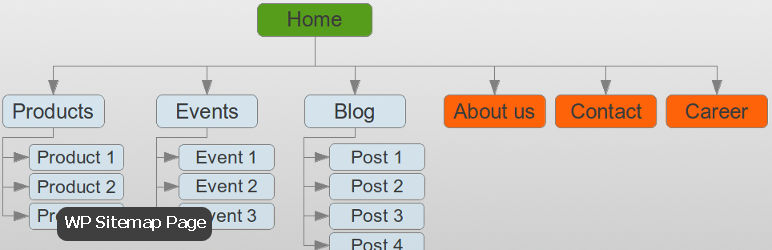
همانطور که در تصویر بالا مشاهده می کنید، برای نمایش لینک مطالب، برگه ها دسته بندی ها، برچسب ها و… در نقشه سایت می توانید از شورتکد زیر استفاده کنید.
و یا شورتکدهای خاصی که در زیر آمده است را استفاده نمائید.
۱٫ [wp_sitemap_page only=”post”]
۲٫ [wp_sitemap_page only=”page”]
۳٫ [wp_sitemap_page only=”category”]
۴٫ [wp_sitemap_page only=”tag”]
۵٫ [wp_sitemap_page only=”archive”]
۶٫ [wp_sitemap_page only=”author”]
۱٫ نمایش مطالب در نقشه سایت وردپرس
۲٫ نمایش برگهها در نقشه سایت وردپرس
۳٫ نمایش دستهبندی مطالب در نقشه سایت وردپرس
۴٫ نمایش برچسب مطالب در نقشه سایت وردپرس
۵٫ نمایش آرشیو مطالب در نقشه سایت وردپرس
۶٫ مایش نویسندگان و کاربران سایت در نقشه سایت وردپرس
بعد از اینکه شورتکدهای دلخواهتان را در نوشته یا برگه موردنظر قرار دادید، تمامی لینکهای مربوطه به صورت طبقه بندی شده در سایت نمایش داده می شود.
توس وب : طراحی قالب وردپرس
طراحی قالب وردپرس,طراحی سایت وردرس,طراحی پوسته وردپرس,طراحی سایت با وردپرس,طراح قالب وردپرس,طراح وردپرس,طراحی قاب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم