

افزونه Page scroll to id در محتوای شما شناسه ایجاد میکند. این شناسه ها را شما به کمک افزونه و کد کوتاهی که دارد، در بخش هایی که میخواهید به سادگی ایجاد میکنید، سپس کاربر در بدو ورود به محتوا فهرستی ساده در اختیار دارد که میتواند با آن به بخش های مختلف محتوای وبسایت شما ناوبری کند. در مورد استفاده از این افزونه شک نکنید. یکی از بهترین ها در نوع خود است.

ویژگی ها
آموزش افزونه Page scroll to id
ابتدا افزونه را نصب و فعال کنید، سپس به قسمت پنل تنظیمات این افزونه بروید.

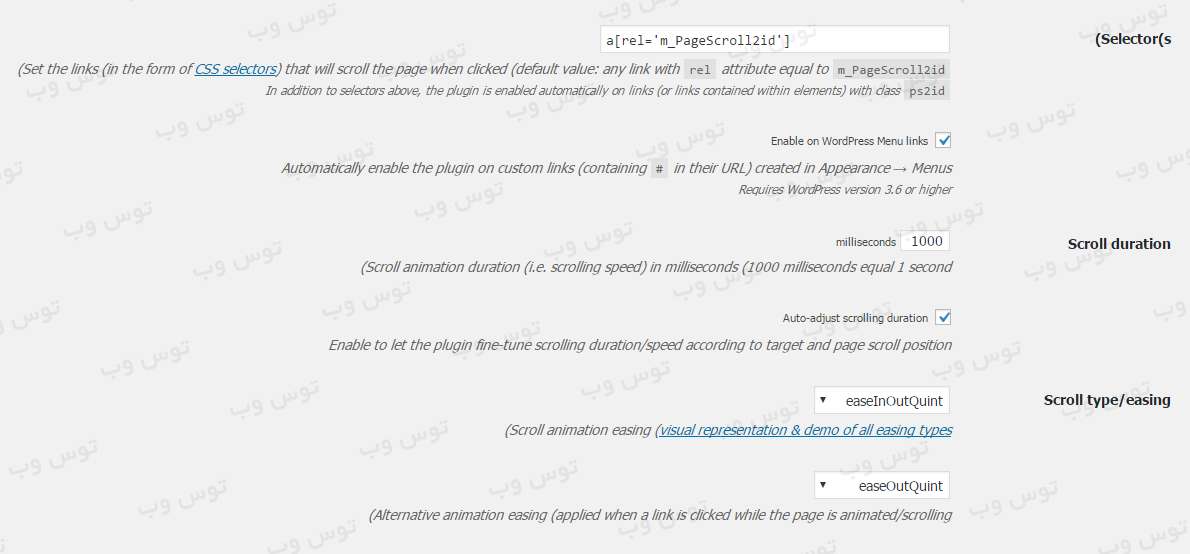
در این قسمت تنظیمات زیادی است که تا جای امکان برخی از آنها را توضیح میدهیم.

Selector : در این قسمت می توانید انتخابگر ها را تعیین کنید همچنین آنهارا در منوی وردپرس فعال کنید.
Scroll duration : در این قسمت می توانید سرعت پیمایش را تعیین کنید. (برحسب میلی ثانیه)
Scroll type/easing : در این قسمت می توانید سهولت پیمایش را تعیین کنید.

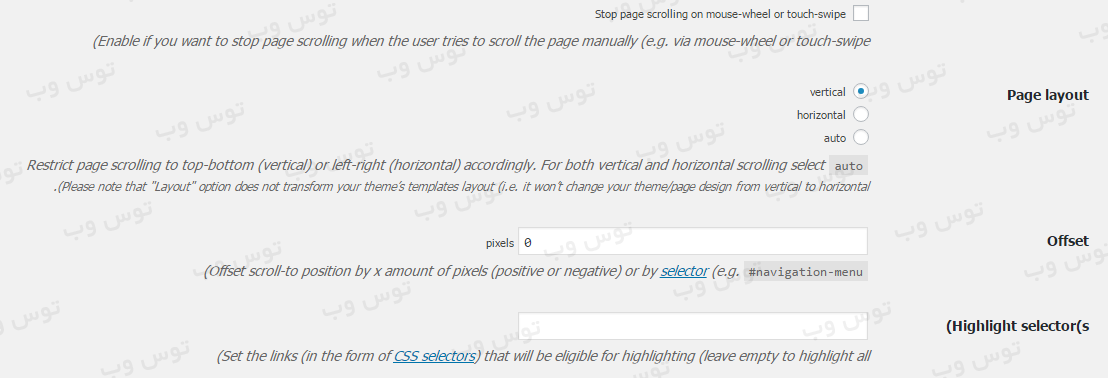
Page layout : در این قسمت چیدمان برگه به سه حالت عمودی، افقی و خودکار قابل تغییر است.
Offset : در این قسمت افزونه مقدار جبران نسبت به تشخیص موقعیت را بررسی میکند.
Highlight selector : برجسته کردن انتخاب کننده ها

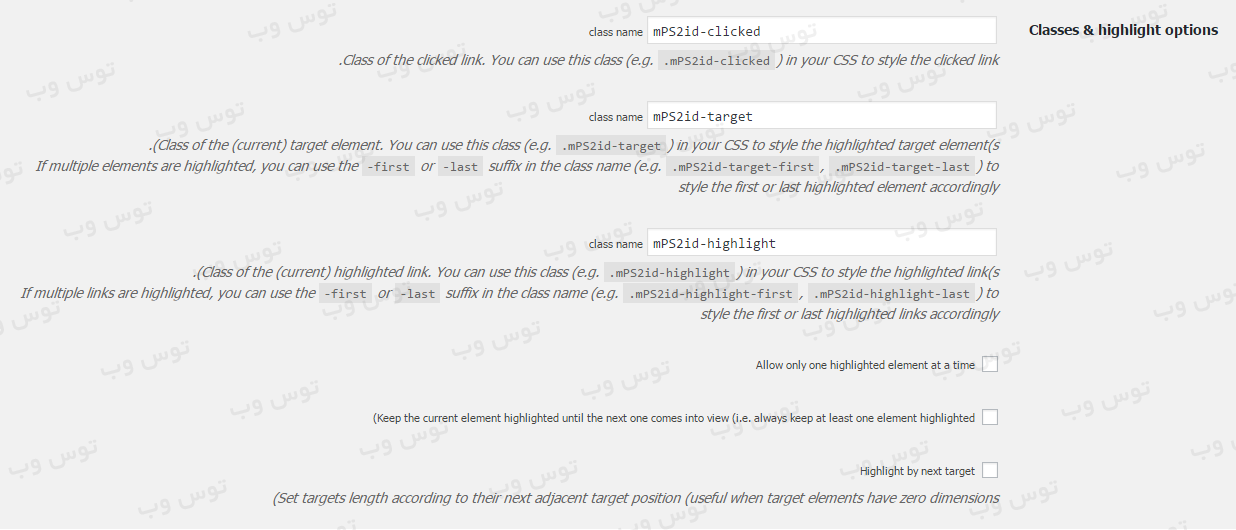
Classes : در این قسمت می توانید کلاس های افزونه و کلاس های خودتان را تعیین کنید.
همچنین قسمت های دیگر هم مربوط به ادمین است.
پس از انجام تنظیمات بالا، ذخیره را بزنید.
در ادامه آموزش استفاده از نرم افزار را آموزش می دهیم.
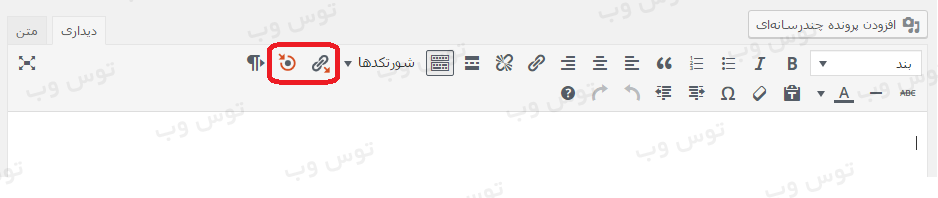
برای شروع به قسمت ویرایشگر (نوشته تازه) بروید، در این بخش دو دکمه جدید ایجاد شده که در تصویر زیر مشاهده می کنید.

Insert/edit Page scroll to id link : درج پیمایش به لینک آیدی در محتوا
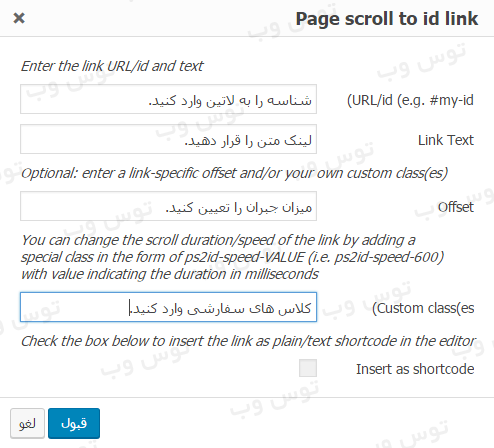
با کلیک بر روی این دکمه پنجره زیر باز می شود که می توانید تنظیمات را مطابق عکس انجام دهید.

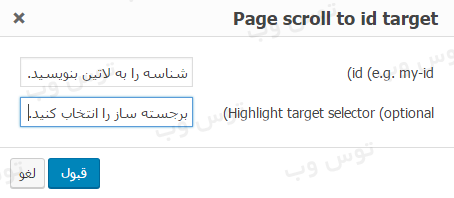
دکمه دوم تحت عنوان Insert Page scroll to id target به معنی درج پیمایش به هدف در محتوی می باشد. که می توانید تنظیمات را مطابق تصویر زیر انجام دهید.

دکمه ها را قرار دهید و نوشته را انتشار کنید. سپس روی یکی از متن های زیر کلیک کنید تا پیشنمایش را مشاهده نمائید.
پیشنمایش عمودی – پیشنمایش افقی – پیشنمایش خودکار
توس وب
مرجع طراحی قالب وردپرس
طراحی پوسته وردپرس,قیمت طراحی قالب وردپرس,قیمت طراحی سایت وردپرس,قیمت طراحی پوسته وردپرس, هزینه طراحی قالب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم