

یکی از مواردی که می تواند در ارائه هرچه بهتر مطالب در سایت موجب شود، بازدید از مطالب سایت و… می باشد. تعداد بازدید برای هر پست نشانگر محبوبیت و کاربردی بودن آن را می رساند. با افزونه ای که امروز آموزش خواهیم داد. شما می توانید با استفاده از این افزونه اعداد و رقم بازدید از مطالب خود را همراه داشته باشید. افزونه مورد استفاده در این آموزش افزونه Post Views Counter نام دارد.

این افزونه تا کنون بیش از ۴۰۰۰۰ نصب فعال داشته و با آخرین نگارش وردپرس موجود سازگار است.
ویژگی ها
آموزش افزونه Post Views Counter
پس از نصب و فعال کردن افزونه پنل تنظیمات جدیدی در قسمت تنظیمات وردپرس ایجاد می شود که مانند تصویر زیر است.

زمانی که وارد تنظیمات می شوید با دو تب مختلف مواجه می شوید که در ادامه هریک را مختصرا توضیح می دهیم.
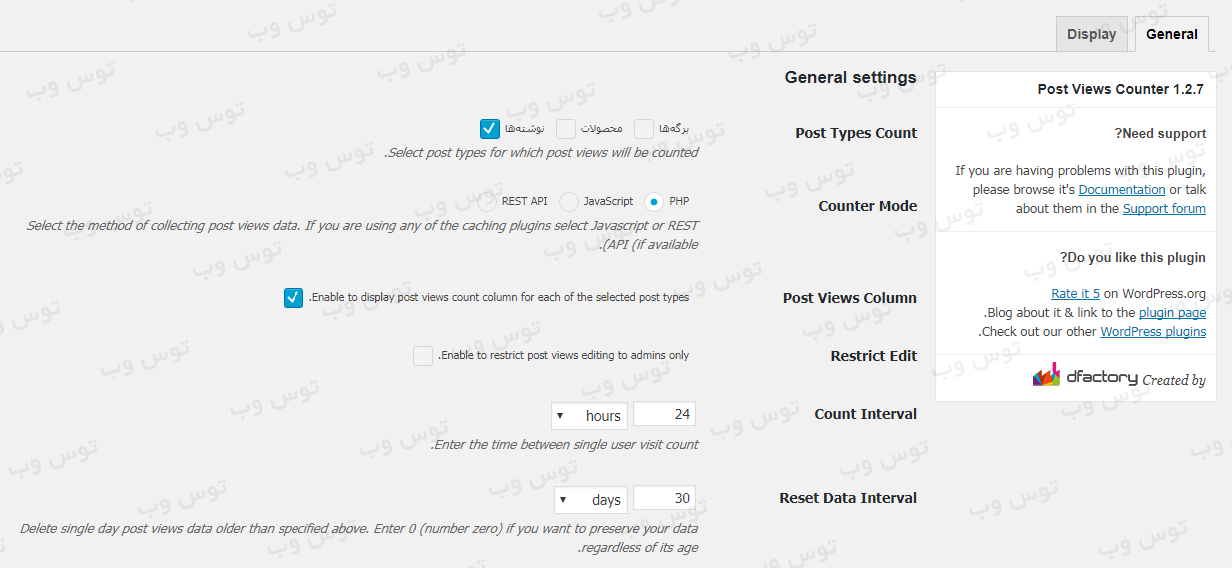
تب General

Post Types Count : انتخاب نوع مطالبی که افزونه قرار هست بازدید آنها را حساب کند.
Counter Mode : تعیین روش جهت جمع آوری دیتای بازدید ها
نکته: چنانچه از افزونه های کش استفاده میکنید، گزینه JavaScript را فعال کنید.
Post Views Column : با فعال کردن این گزینه، ستون تعداد بازدید مطلب، برای مطالبی که در قسمت Post Types Count انتخاب کرده اید، نمایش داده می شود.
Restrict Edit : با فعال کردن این گزینه، ادمین سایت می تواند بازدید ها را ویرایش کند.
Count Interval : در این قسمت می توانید بازه زمانی که یک کاربر از مطالب بازدید می کند را تعیین کنید.
Reset Date Interval : تنظیم حذف خودکار دیتاهای قبلی

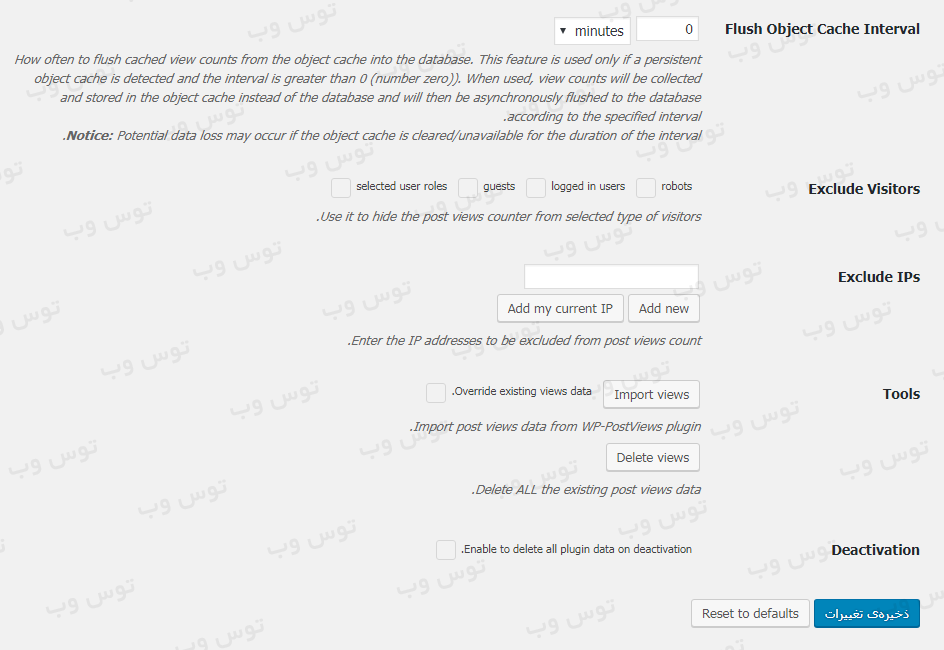
Flush Object Cache Interval : با تنظیم زمان در این قسمت، در صورت وجود object cache، داده های مربوط به بازدید به جای دیتابیس در object cache جمع آوری و ذخیره می شوند.
Exclude Visitors : در این قسمت می توانید کاربرانی که باید از شمرده شدن بازدید آنها خودداری شود را مشخص کنید.
Exclude IPs : در این قسمت می توانید با وارد کردن آیپی کاربر مورد نظر، از شمرده شدن بازدید آن جلوگیری کنید.
Tools : چنانچه در گذشته از افزونه wp-postviews جهت نمایش تعداد بازدید ها استفاده میکردید، می توانید از اطلاعات آن خروجی (export) تهیه کنید و در این قسمت درون ریزی (import) کنید.
Deactivation : با فعال کردن این گزینه، کلیه دیتاهای افزونه حذف می شود.
در انتها تغییرات را ذخیره کنید و به تب دوم بروید.
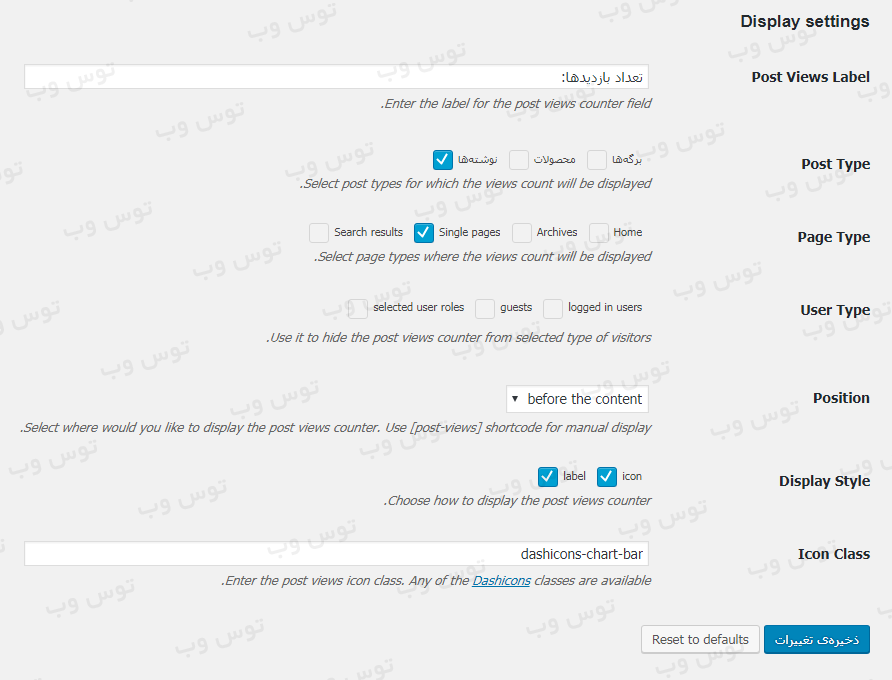
تب Display

Post Views Label : در این قسمت می توانید متنی که کنار تعداد بازدیدها نمایش میدهد را بنویسید.
Post Type : در این قسمت می توانید مشخص کنید که بازدیدها برای کدام نوع از مطالب نمایش داده شود.
Page Type : در این قسمت می توانید مشخص کنید که بازدیدها در کدام یک از صفحات نمایش داده شوند.
مانند صفحه نخست، صفحات بایگانی، تک صفحه ای ها و صفحه ی نتایج جستجو
User Type : در این قسمت می توانید مشخص کنید که آمار بازدید مربوط به کدام دسته از کاربران نمایش داده شود.
Position : در این قسمت می توانید محل قرارگیری آمار بازدید مطالب را تعیین کنید.
مثلا نمایش در قبل یا بعد از محتوا و همچنین نمایش بصورت دستی.
چنانچه گزینه دستی را انتخاب می کنید، باید شورتکد [post-views] را در هرجای مطلب که می خواهید آمار بازدید در آنجا نمایش داده شود قرار دهید.
Display Style : در این قسمت می توانید استایل نمایش آمار بازدید را مشخص کنید.
Label : با فعال کردن این گزینه متنی که در قسمت Post Views Label وارد کردید نمایش داده می شود.
Icon : با فعال کردن این گزینه آیکون کوچکی در کنار آمار بازدید نمایش داده می شود.
Icon Class : در این قسمت می توانید شکل آیکونی که می خواهید کنار آمار بازدید نمایش دهد را مشخص کنید.
در پایین همان کادر روی متن Dashicons کلیک کنید تا آیکون های مختلف را مشاهده کنید.
در انتها تنظیمات را ذخیره کنید و نتیجه را در سایت مشاهده کنید.
![]()
منبع : توس وب – طراحی قالب وردپرس و طراحی سایت وردپرس در مشهد
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم