

افزونه Recent Tweets Widget با استفاده از API نسخه ۱.۱ تویتتر به شما این امکان را می دهد که آخرین توییت های مربوط به خود را در وب سایت وردپرسی تان نمایش دهید. از امکانات اصلی این افزونه cache کردن توییت ها می باشد که از این طریق نیازی به هر بار لود کردن اخبار از سایت توییتر برای هر بازدید کننده نیست.”جهت سفاش طراحی قالب وردپرس و هزینه طراحی قالب وردپرس و طراحی پوسته وردپرس و نیز طراحی سایت با وردپرس به سایت توس وب مراجعه کنیدو نمونه کار طراحی قالب وردپرس را در سایت ما مشاهده کنید”
به فروشگاه قالب وردپرس توس وب جهت خرید قالب وردپرس مراجعه کنید

افزونه Recent Tweets Widget به شما این امکان را می دهد تا با نصب آن آخرین توییت ها و نظرات دوستان یا کاربرانتان را در مورد توییت های اخیر مشاهده کنید.
اگر شما از جمله کسانی هستید که مطالب سایت خود را در شبکه اجتماعی توییتر به اشتراک میگذارید این افزونه به روند بهتر کارتان کمک خواهد کرد.
آموزش افزونه Recent Tweets Widget
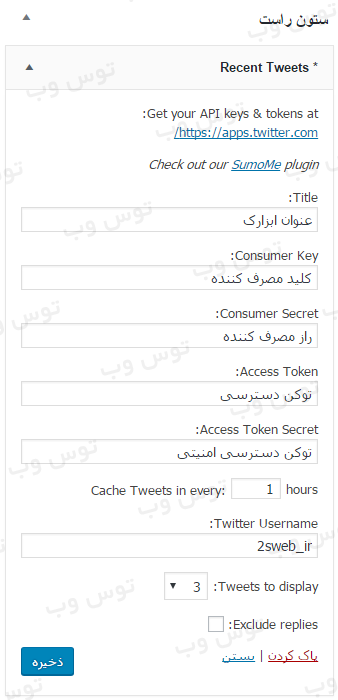
ابتدا افزونه را نصب و فعال کنید، با فعال سازی افزونه پنل تنظیمات جدیدی در پیشخوان ایجاد می شود که می توانید در تصویر زیر مشاهده کنید.

در این قسمت تبی تحت عنوان Recent Tweets قرار دارد که آموزش استفاده از این افزونه را شرح داده است.
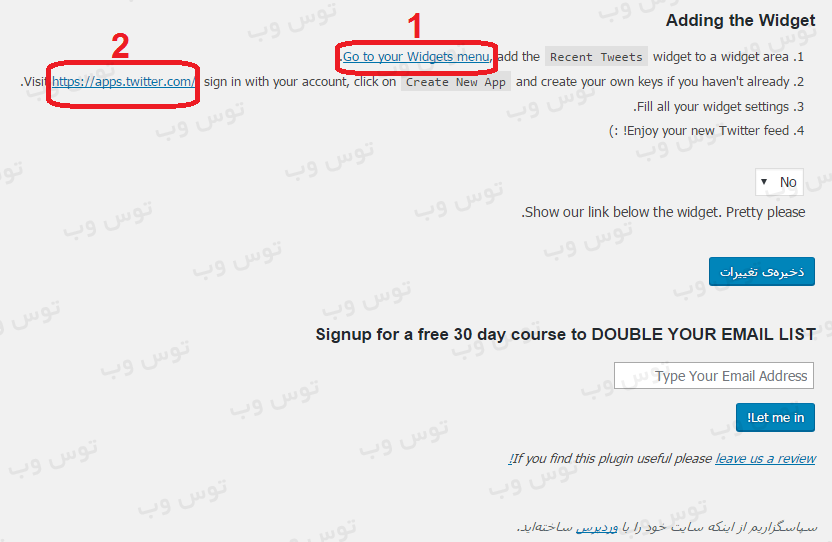
 ۱٫ همانطور که در مرحله اول گفته شده، شما باید به بخش نمایش > ابزارک ها بروید و ابزارک افزونه توییتر را اضافه کنید.
۱٫ همانطور که در مرحله اول گفته شده، شما باید به بخش نمایش > ابزارک ها بروید و ابزارک افزونه توییتر را اضافه کنید.

همانطور که در تصویر فوق مشاهده می کنید، این ابزارک اطلاعاتی از شما خواسته است که شامل توکن دسترسی و کلید مصرف کننده است، در ادامه آموزش بدست آوردن این کدها را توضیح می دهیم.
۲٫ به قسمت Recent Tweets برگردید و شماره ۲ را که شامل آدرس برای Create New App است را پیدا کنید. قبل از هرچیز با حساب کاربری توییتر خود لوگین کنید سپس روی لینک کلیک کنید.
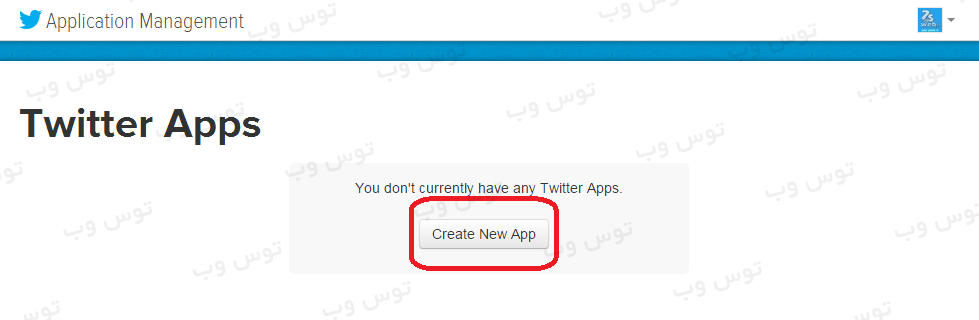
هنگامی که روی لینک کلیک کردید به سایتی ارجاع داده می شوید، در آنجا روی دکمه Create New App کلیک کنید.

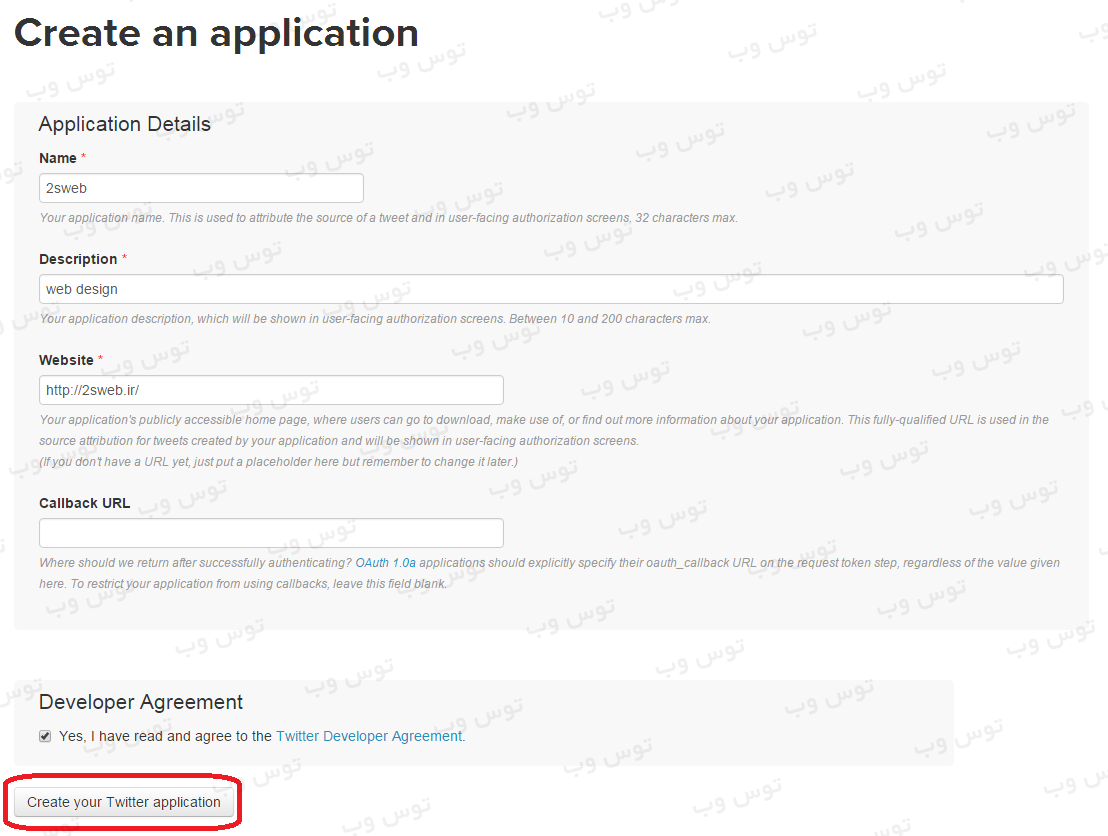
اطلاعات خود را مانند تصویر زیر تکمیل نمائید سپس روی دکمه ای که علامت گذاری شده است کلیک کنید.

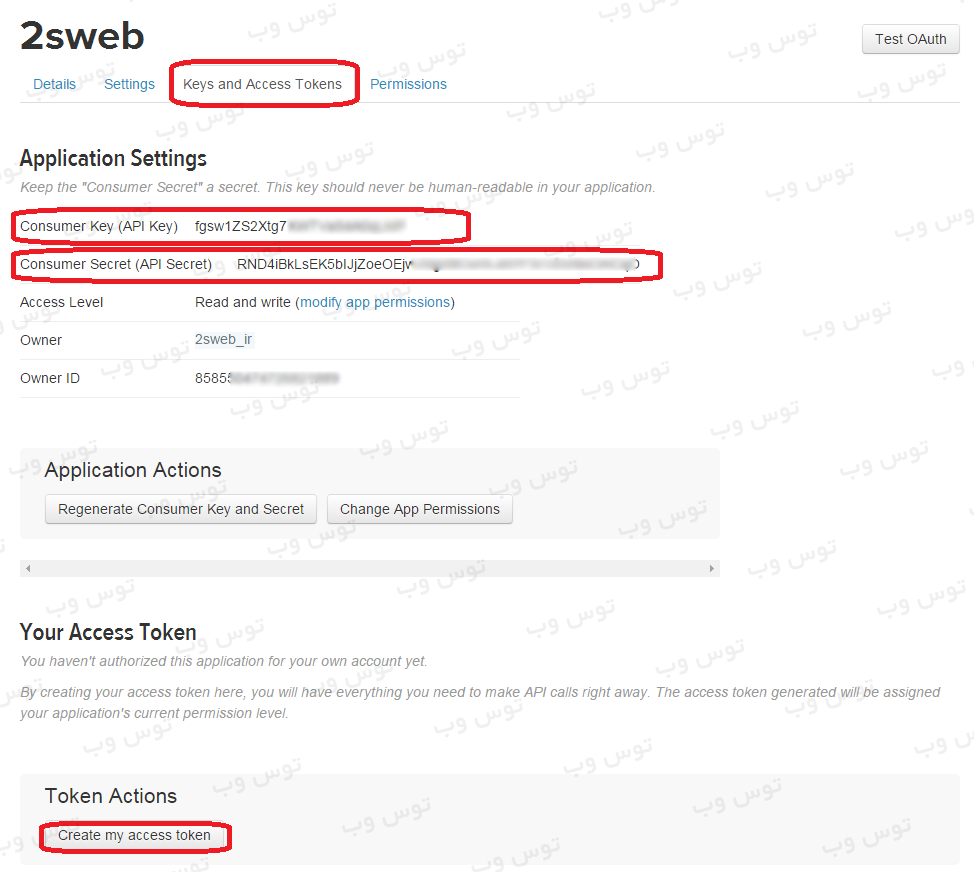
بسیار خب، اکنون اپ شما ساخته شده است، در صفحه جدید به تب سوم یعنی Keys and Access Tokens مراجعه کنید و کدهای مورد نظر را بردارید و در پایین دکمه Create my Token Access را نیز بزنید.

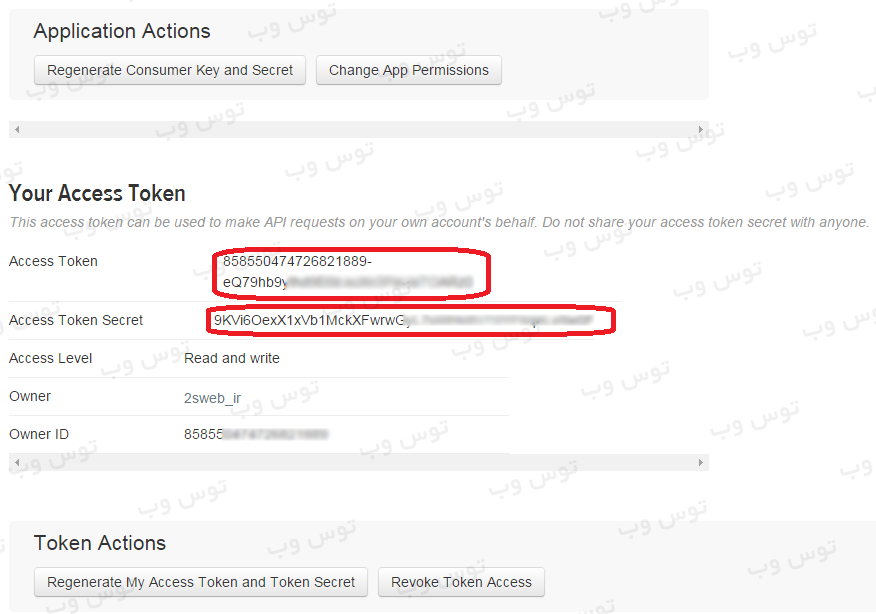
پس از اینکه روی دکمه Create my access token کلیک کردید در پایین تر توکن های دسترسی برای شما نمایش داده می شود.

حالا شما کدهای خواسته شده ابزارک را دارید، کدها را به همراه یوزرنیم توییتر خود وارد نمائید و نتیجه را در سایت مشاهده کنید.

“جهت سفاش طراحی قالب وردپرس و هزینه طراحی قالب وردپرس و طراحی پوسته وردپرس و نیز طراحی سایت با وردپرس به سایت توس وب مراجعه کنیدو نمونه کار طراحی قالب وردپرس را در سایت ما مشاهده کنید”
به فروشگاه قالب وردپرس توس وب جهت خرید قالب وردپرس مراجعه کنید
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم