

پست سفارشی custom post type مقاله ای است که امروز قرار است به شما آموزش دهیم تا بتوانید در وردپرس یک پست سفارشی ایجاد نمائید.

پست سفارشی custom post type
همانطور که آشنا هستید بطور پیش فرض، وردپرس دارای ۵ پست تایپ که شامل : Attachment,Nav Menu,page,post,Revision می باشد. و بیشترین کاربرد را post و page که برای درج نوشته و برگه بکار می روند را دارند . همانطور که می دانید از post یا همان نوشته برای ایجاد مطالب و از page یا برگه برای ایجاد برگه هایی همانند درباره ما ، تماس با ما ، ارسال پشتیبانی و… استفاده می شود.
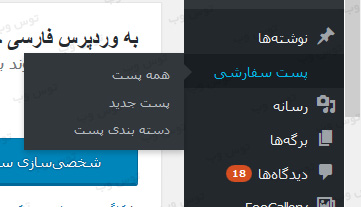
گاهی اوقات قصد دارید مطلبی را در سایتتان منتشر کنید که می خواهید از نظر شکل و شمایل با سایر نوشته های عادیتان متفاوت باشد. پست تایپ سفارشی به شما این امکان را می دهد که پست هایی با امکانات خاص ایجاد نمایید. بطور مثال اگر سایت های دانلود نرم افزار را دیده باشید ، زیر هدر مطالبی را ایجاد کرده اند که با مطالب اصلی سایت متفاوت است . تصویر زیر گویای این بحث می باشد

پست سفارشی custom post type
حال می پردازیم به چگونگی ایجاد این پست سفارشی در سیستم مدیریت محتوای وردپرس ، که برای این کار ۲ راه وجود دارد یکی با استفاده از نصب افزونه دیگری بصورت دستی و از طریق اضافه کردن یک سری کد به فایل فانکشن قالب وردپرس می باشد .
جهت انجام آن بصورت دستی می بایست کد زیر را در فانکشن قالب سایتتون اضافه کنید .
add_action( 'init', 'my_function' );
function my_function() {
$labels = array(
'name' => __( 'دوره های آموزشی' ),
'singular_name' => __( 'دوره ها' ),
'menu_name' => __( 'دوره آموزشی' ),
'name_admin_bar' => __( 'دوره' ),
'add_new' => __( 'افزودن دوره' ),
'add_new_item' => __( 'پست مخصوص دوره های آموزشی' ),
'new_item' => __( 'پست جدید' ),
'edit_item' => __( 'ویرایش پست' ),
'view_item' => __( 'مشاهده پست' ),
'all_items' => __( 'همه دوره ها' ),
'search_items' => __( 'جستجو در بین دوره ها' ),
'parent_item_colon' => __( 'مادر' ),
'not_found' => __( 'مطلب یافت نشد' ),
'not_found_in_trash' => __( 'مطلب در زباله دان یافت نشد' )
);
$args = array(
'labels' => $labels,
'description' => __( 'پست تایپ دوره های آموزشی' ),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'course' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'course', $args );
}
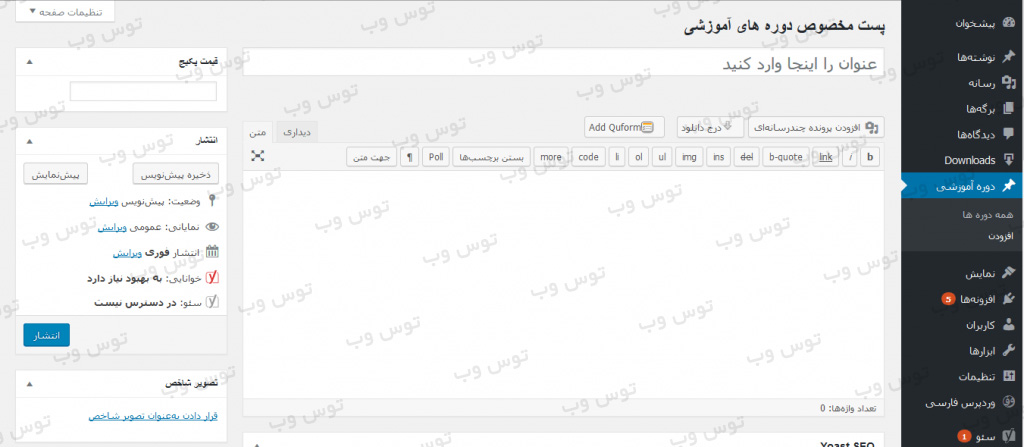
همانطور که در تصویر زیر مشاهده می کنید ، بخشی با نام دوره آموزشی به منوی پیشخوان وردپرس اضافه شده است که اگر روی افزودن کلیک کنید می بینید که همانند یک نوشته معمولی می توانید در آن محتوا قراردهید.

پست سفارشی custom post type
در لاین اول با استفاده از دستور add_action به هوک init یک فانکشن بنام my_function متصل نمودیم و سپس آن فانکشن را تعریف کردیم.
در بخش labels برچسب یا عنوان بخش های مختلف را مشخص می کنیم بعنوان مثال نام منو، زیر منو ها و … که در اصل در حال ترجمه یک سری عبارات هستید.
در بخش args مهمترین قسمت rewrite می باشد که اسلاگ رو برابر course قراردادیم ( اسم این قسمت برای ثبت پست تایپ نیاز می شود) . در بخش supports باید قابلیت هایی که جهت پست تایپمان نیاز داریم را مشخص نمائیم. بعنوان مثال ما در این کد title را فراخوانی کرده ایم برای نوشتن عنوان – editor را فراخوانی کرده ایم برای نوشتن محتوا – thumbnail را برای تصویر شاخص – و comments را برای دیدگاه ها .
در آخر بوسیله تابع register_post_type پست سفارشی مان را ثبت نمودیم. در این قسمت توجه داشته باشید که آرگومان اول این دستور باید دقیقاً همان مقادیری باشد که در قسمت rewrite وارد کردیم و مقدار آن course است . ( قبلاً هم اشاره کردیم و گفتیم برای ثبت پست تایپ نیاز می شود)
جهت نمایش پست تایپ در سایت ، می بایست در جایی که قصد دارید پست تایپ ها نمایش داده شود از کد های زیر استفاده کنید.
<?php
$my_query = array('post_type' => 'course','posts_per_page' => 6);
$query1 = new WP_Query($my_query);
while($query1->have_posts()) : $query1->the_post();
?>
<article class="product">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?> </a></h3>
<div class="img-product"><?php the_post_thumbnail(); ?></div>
</article>
<?php endwhile; wp_reset_postdata(); ?>
توس وب طراح قالب وردپرس و طراح پوسته وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم