

رنگها در صفحات وب به صورت ترکیبی از قرمز، سبز و آبی نمایش داده میشوند.
مقدار هرکدام از رنگها عددی بین ۰ تا ۲۵۵ است.
نمایش این اعداد معمولا به صورت هگزادسیمال (در مبنای ۱۶) انجام میشود.

مقادیر هگزادسیمال رنگها
#۰۰۰۰۰۰ black
#FFFFFF white
#FF0000 red
#۰۰FF00 green
#۰۰۰۰FF blue
منبع : http://webdevfoundations.net/color/
انتخاب رنگها
چگونه یک رنگ بندی را انتخاب کنیم؟
http://meyerweb.com/eric/tools/color-blend/
http://colorsontheweb.com/colorwizard.asp
http://colorschemedesigner.com/
http://kuler.adobe.com/
http://www.colors4webmasters.com/safecolor/index.htm
تنظیم رنگها با استفاده از Inline CSS
Inline CSS
مثال۱ : تعریف رنگ قرمز در یک عنصر h1
<h1 style="color:#ff0000">Heading text is red</h1>
خروجی : Heading text is red
مثال۲: رنگ عنوان قرمز و پسزمینه خاکستری
<h1 style="color:#FF0000;background-color:#cccccc">This is displayed as a red heading with gray background</h1>
Embedded Styles
مثال۱ : تنظیم صفحه به صورت متن سفید و زمینه سیاه
<style type ="text/css">
body { background-color: #000000;
color: #FFFFFF;
}
</style>
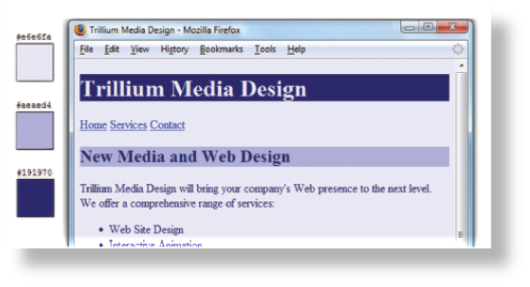
مثال۲ : در اینجا
<style type="text/css">
body { background-color: #E6E6FA;
color: #191970;}
h1 { background-color: #191970;
color: #E6E6FA;}
h2 { background-color: #AEAED4;
color: #191970;}
</style>

توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم