

در html امکانی که برای نمایش یک صفحه وب دیگر در یک صفحه وجود دارد استفاده از تگ frame است. همچنین توسط صفات آن میتوانید اندازه و موقعیت مکانی این فریم را تعیین کنید. بعنوان مثال شاید بخواهید سایت گوگل را در یک کادر در صفحه وب خود نشان دهید. به کد زیر دقت کنید. […]
ادامه مطلب ...
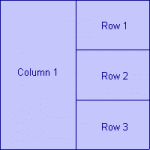
در مقاله ی آموزشی کدنویسی بصورت tablebase یاد گرفتیم که چگونه جدول ایجاد کنیم. اما در این مطلب می خواهیم کارهای بیشتری که می توانیم با استفاده از جداول در html انجام دهیم را آموزش دهیم. رای ایجاد یک جدول همان طور که در آموزش ها قبلی ذکر شد باید از ۳ تگ استفاده کنید. […]
ادامه مطلب ...
موتورهای جستجو چیست دنیای وب و اینترنت منبع عظیمی و گسترده ای از اطلاعات است که روزبهروز برحجم آن افزوده میشود.در حال حاضر میلیاردها میلیارد صفحه که اطلاعات فراوانی از موضوعات مختلف را در بر دارند، بر روی سرورهای مختلف ایرانی و خارجی جا خوش کرده اند. نرخ رشد اطلاعات در حدی شده که امروزه مشکل […]
ادامه مطلب ...در مقاله ی قبلی مطلب عنصر div در html آموختیم که استفاده از div برای پایه و راه اندازی صفحه وب بهتر از table می باشد. اما شاید شما بخواهید در داخل تگ های html خود از table استفاده کنید. در html عاملهایی برای تعیین موقعیت مطالب و محتوا وجود دارد. عامل هایی که در […]
ادامه مطلب ...
در شیوه نامه خارجی یا External CSS تمامی دستورات CSS در یک فایل مجزا از دیگر فایل ها و صفحات وب سایت نوشته میشود و با پسوند . css در کنار دیگر فایل های وب سایت در فولدر پروژه ذخیره میشود. سپس در هر صفحه ای که می خواهیم این دستورات بر عناصر آن اعمال […]
ادامه مطلب ...
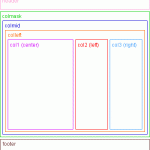
عنصر div در xhtml مانند یک ظرف می باشد. که ما می توانیم در html بجای استفاده از table برای قرار دادن محتوای سایت از آن استفاده کنیم. این روش به مراتب بهتر از table هست و بیشتر توصیه می شود. زیرا دیگر طراحان وب با مشکلاتی که قبلا بر سر استفاده از table در […]
ادامه مطلب ...قوانین CSS میتوانند به صورتهای مختلفی اجزا را انتخاب نمایند، ما می توانیم برای اجزای html خود کلاس یا آیدی خاصی اختصاص دهیم. تا براحتی بتوانیم توسط css به این اجزا استایل دهیم. حال ما در ادامه ی مطلب می خواهیم به این انتخابگرهای css بپردازیم. انتخابگر عنصر HTML انتخابگر کلاس انتخابگر id استفاده از […]
ادامه مطلب ...
صفات CSS مرتبط با متون font-weight پر رنگ بودن متن را تعریف میکند. font-style ایتالیک بودن متن را تعریف میکند. font-size اندازه متن را تعریف میکند. font-family نوع فونت استفاده شده را تعریف میکند. font-size توصیه : ترجیحا از em یا درصد برای اندازه فونت ها استفاده کنید تا براحتی در مرورگرها بزرگنمایی شوند. font-family […]
ادامه مطلب ...توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم