

اشتراک گذاری مطالب سایت در شبکه های اجتماعی یکی از راه های سئو و بهینه سازی وبسایت و همچنین شناخته شدن وبسایت می باشد. حال آنکه بخواهیم یک پست را در شبکه های اجتماعی متعدد به اشتراک بگذاریم کاری وقت گیر و خسته کننده است.”توس وب مرجع طراحی قالب وردپرس و برترین فروشگاه قالب وردپرس شما را به خواندن ادامه این مطلب دعوت میکند”

افزونه AddToAny Share Buttons به شما این امکان را میدهد تا با نصب آن در وردپرس خود و با کیلک بر روی آیکون های آن، مطلب مورد نظر را در شبکه های اجتماعی به اشتراک بگذارید. همچنین کاربران سایت نیز می توانند با کلیک بر روی آیکون شبکه ی اجتماعی مورد نظرشان مطلب سایت شما را به اشتراک بگذارند.
ویژگی ها
آموزش افزونه AddToAny Share Buttons
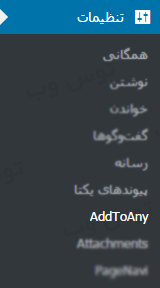
افزونه را نصب و فعال کنید. با فعالسازی افزونه پنل تنظیمات جدیدی در قسمت تنظیمات وردپرس ایجاد می شود که در تصویر زیر آمده است.

همانطور که در تصویر فوق مشاهده میکنید، گزینه AddToAny که مربوط به تنظیمات این افزونه می باشد، به تنظیمات اضافه شده است. روی این گزینه کلیک کنید تا وارد تنظیمات شوید.
تنظیمات شامل دو تب مختلف می باشد که در ادامه هر یک را مختصرا توضیح می دهیم.
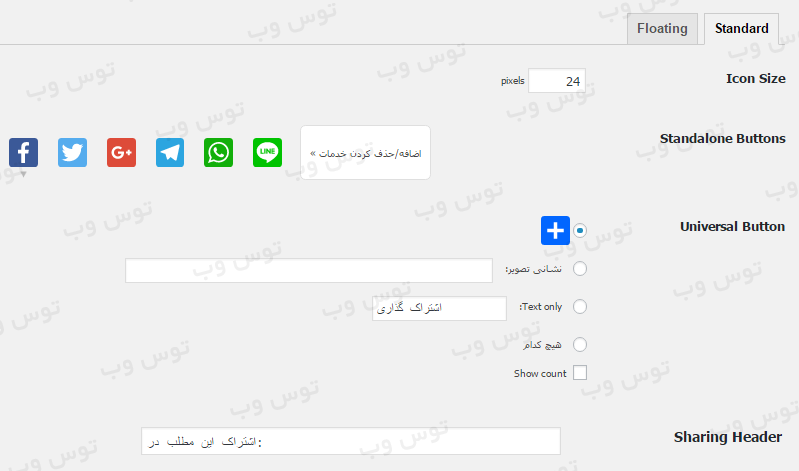
تب Standard

Icon Size : تغییر اندازه آیکون های اشتراک گذاری
Standalone Buttons : در این قسمت آیکون های فعلی نمایش داده می شود و می توانید با کلیک بر روی گزینه “اضافه/حذف کردن خدمات” دکمه های بیشتری اضافه کنید.
Universal Button : این قسمت برای نمایش بیشتر شبکه های اجتماعی در سایت می باشد.
Sharing Header : تعیین عنوان برای دکمه های اشتراک گذاری در سایت

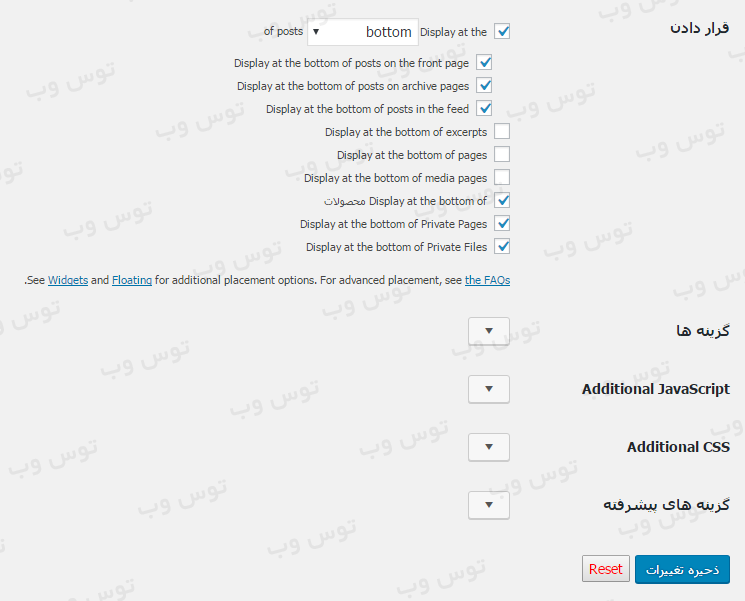
قراردادن : تعیین قرارگرفتن دکمه های اشتراک گذاری در سایت. بالای نوشته، پایین، هردو.
گزینه ها : با کلیک بر روی دکمه “باز کردن منو قاب بندی” می توانید دکمه های”Universal Button” را شخصی سازی کنید.
Additional JavaScript : با شخصی سازی دکمه های Universal Button در بخش قبلی، به شما قطعه کدی داده می شود، که باید در این باکس وارد کنید.
Additional CSS : کدهای CSS دلخواه خود را وارد کنید تا همانطور که میخواهید شخصی سازی شود.
گزینه های پیشرفته : برای افزودن شبکه های اجتماعی بیشتر که در لیست تنظیمات افزونه وجود ندارد از این گزینه استفاده کنید.
این تب به اتمام رسید، تغییرات را ذخیره کنید سپس تب دوم را باز کنید.
تب Floating
Vertical Buttons

قرار دادن : دکمه های اشتراک گذاری در حالت عمودی در کدام سمت قرار گیرد.
Responsiveness : با توجه به ریسپانسیو بودن دکمه های اشتراک گذاری، حداقل پیکسل صفحه نمایش را وارد کنید.
Position : تعیین کردن فاصله از بالا در سایت
Offset : تعیید کردن فاصله از چپ یا راست
Icon Size : اندازه آیکون های اشتراک گذاری
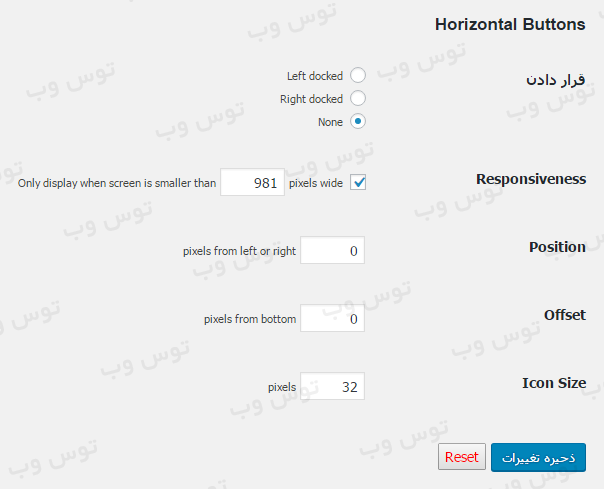
Horizontal Buttons

تنظیمات حالت افقی مانند تنظیمات عمودی است و در بالا توضیح دادیم.
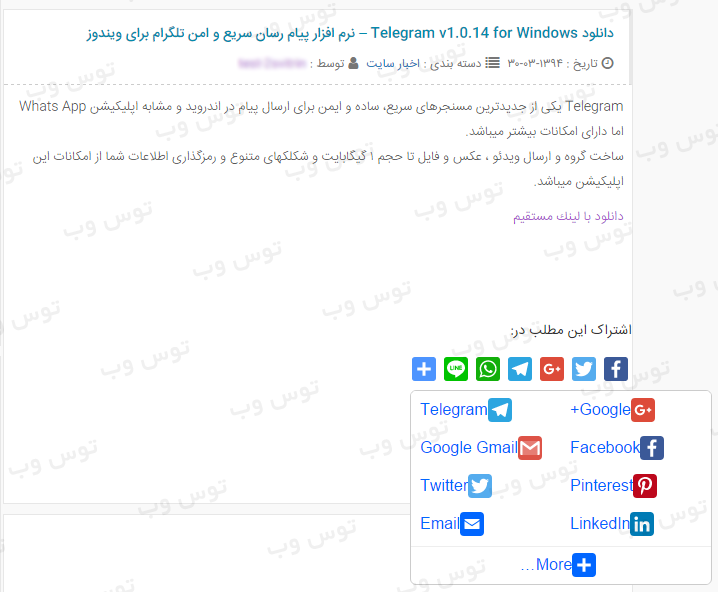
پس از ذخیره تغییرات می توانید به سایت مراجعه کنید و نتیجه را مشاهده نمائید.

مرجه : فروشگاه قالب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم