

افزونه WPtouch Mobile Plugin یکی از افزونه هایی هست که با نصب آن در وردپرس خود به صورت اتوماتیک کاربرانی که سایتتان را با تلفن همراه بازدید می کنند را شناسایی کرده و نسخه ی بهینه شده سایتتان برای تلفن همراه را آماده و به آن ها نمایش می دهد.”توس وب یزرگترین طراحی قالب وردپرس و بزرگترین فروشگاه قالب وردپرس شما را به خواندن ادامه این مطلب دعوت میکند”

در نتیجه اگر قالب وبسایت شما ریسپانسیو نیست با نصب این افزونه دیگر نگران نمایش قالب به هم ریخته از سایتتان در تلفن همراه نباشید.
این نسخه از این افزونه از گوشی ها و دستگاه های مختلف نظیر iPhone , iPod لمسی، گوشی های اندرویدی،Palm Pre/Pixi و گوشی های BlackBerry پشتیبانی می کند.
ویژگی ها
آموزش افزونه WPtouch Mobile Plugin
ابتدا افزونه را نصب و فعال کنید، سپس از قسمت سمت راست نوار ابزار گزینه WPtouch که پنل تنظیمات این افزونه می باشد را انتخاب کنید.

هنگامی که وارد تنظیمات این افزونه می شوید، با چندین تب مختلف مواجه می شوید که هرکدام به کارایی افزونه مربوط می شوند. با ما همراه باشید تا در ادامه هر یک از این تب ها را مختصرا توضیح دهیم.
نکته: تنظیمات به صورت خودکار بروز می شوند و نیازی نیست دکمه ای جهت ذخیره تغییرات بزنید.
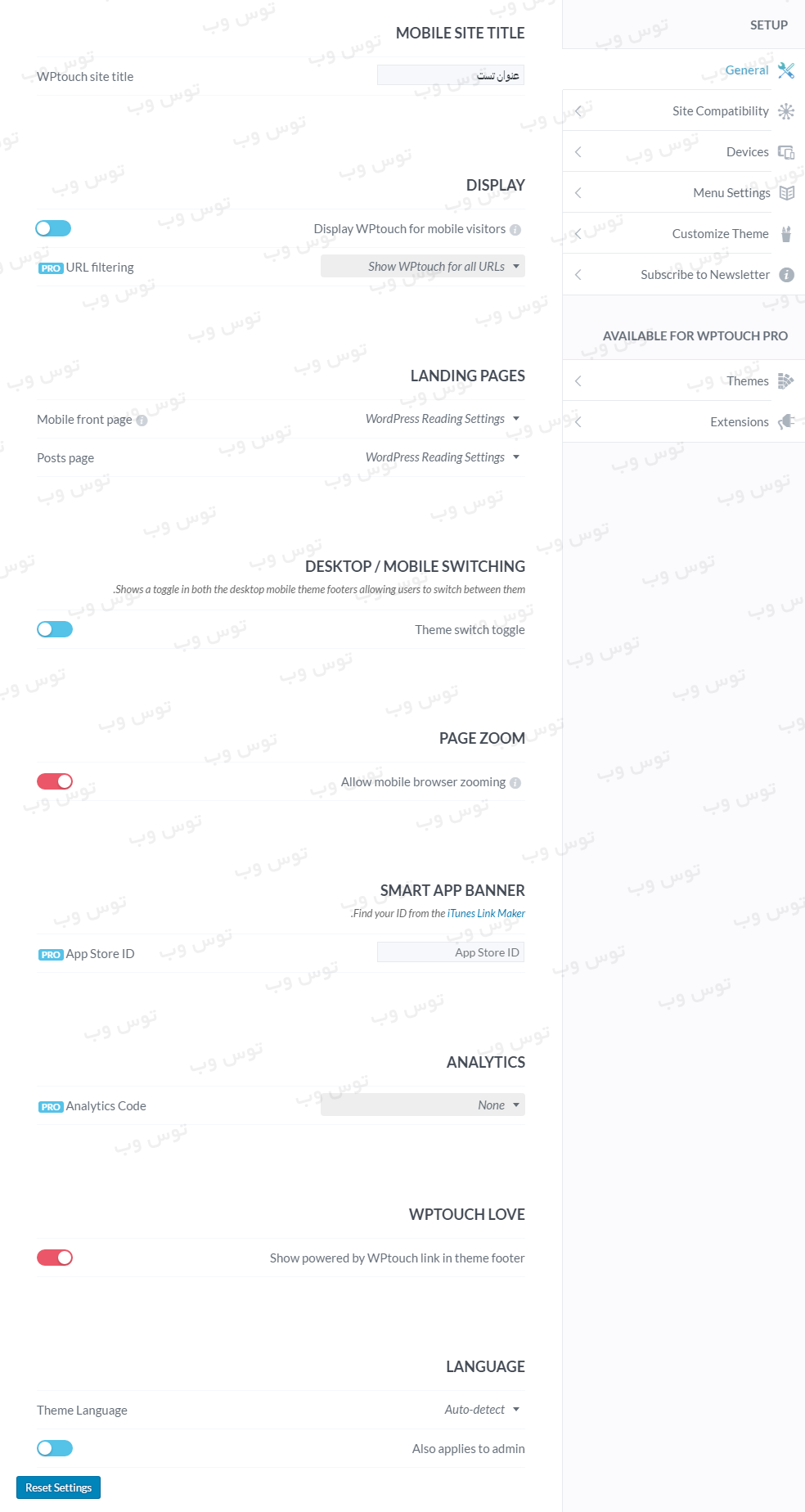
تب General

MOBILE SITE TITLE
عنوان سایت هنگام نمایش در موبایل که به صورت پیشفرض از عنوان فعلی خوانده می شود.
DISPLAY
در این قسمت می توانید حالت نمایش در موبایل را فعال یا غیر فعال کنید.
LANDING PAGES
در این قسمت می توانید برای نمایش نسخه موبایل یک برگه و یا لینک دلخواه قرار دهید که به طور پیشرفض از تنظیمات خواندن وردپرس خوانده شده است. بعنوان مثال اگر آدرس دلخواه را ۲sweb.ir/mobile قرار دهید، سایت شما در نسخه موبایل با این آدرس لود می شود.
DESKTOP / MOBILE SWITCHING

در این قسمت می توانید تغییر نمایش دسکتاپ به موبایل و موبایل به دسکتاپ را فعال یا غیر فعال کنید.
PAGE ZOOM
در این قسمت می توانید امکان زوم کردن در نسخه موبایل را برای کاربر فراهم سازید.
WPTOUCH LOVE

اگر این گزینه را فعال کنید، انتهای سایت شما عبارتی که در تصویر فوق علامت گذاری شده است، نمایش داده می شود.
LANGUAGE
این قسمت مربوط به تنظیم زبان پیشفرض در در نسخه موبایل می باشد که در حالت خودکار (Auto-detect) بهتر است.
تب Site Compatibility
این تنظیمات مربوط به شورتکدها، کش ها و کنترل ویدئو ها می باشد که برای نسخه رایگان در دسترس نیست.
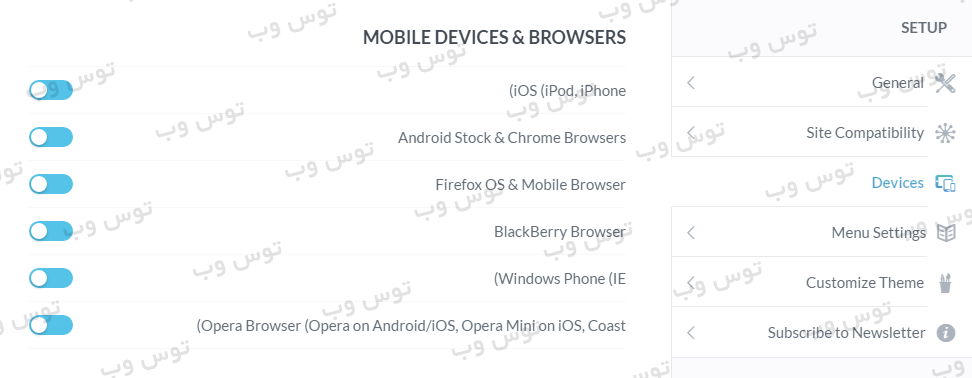
تب Devices

در این قسمت می توانید انواع دستگاه ها و صفحه نمایش های مختلف را برای پشتیبانی از این افزونه مشاهده کنید.
همچنین می توانید هرکدام از آنها را فعال یا غیرفعال کنید.
تب Menu Settings

MENU SETUP
این قسمت مربوط به تنظیمات منوهایی است که در نسخه موبایل نمایش داده می شوند.
با کلیک بر روی Go to Menu Settings وارد بخش فهرست ها شوید و منوی خود را به راحتی بسازید.
MENU OPTIONS
Enable parent items as links : با فعال بودن این گزینه منوهای مادر، لینک دار شده و با کلیک بر روی آنها کاربر به آدرس مورد نظر هدایت می شود.
Use menu icons : با فعال کردن این گزینه می توانید برای منوهای خود آیکون های مختلف انتخاب کنید، این آیکون ها در کنار نام آنها قرار میگیرند.
Show login in menu : با فعال کردن این گزینه، منوی لوگین وردپرس در قسمت منو ها نمایش داده می شود.
تب Customize Theme
در این قسمت می توانید پوسته موردنظر خود برای نسخه موبایلی سایتتان را طراحی کنید.
تنظیمات را ذخیره کنید و نتیجه را با تلفن همراه خود مشاهده کنید.
مرجع: خرید قالب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم