

افزونه Instagram Feed به منظور نمایش عکس های ایسنتاگرام اکانتتان در وردپرس طراحی شده است.اگر مایل هستید عکس هایی که در اکانت اینستاگرامتان منتشر میکنید در سایتتان به نمایش در بیایند افزونه Instagram Feed بهترین افزونه در این مورد است.”توس وب مرجع طراحی قالب وردپرس و بهترین فروشگاه قالب وردپرس شما را به خواندن ادامه این مطلب دعوت میکند”

در حین کار با افزونه متوجه رابط کاربری ساده آن خواهید شد و بسادگی میتوانید در وبسایت خود یک گالری ساخته و تصاویر اینستاگرام صفحه خود را به نمایش در آورید.
ویژگی ها
آموزش افزونه Instagram Feed
ابتدا افزونه را نصب و فعال کنید. با فعالسازی افزونه پنل تنظیمات جدیدی در قسمت پیشخوان وردپرس ایجاد می شود که می توانید در تصویر زیر مشاهده کنید.

هنگامی که روی گزینه Instagram Feed کلیک کنید وارد صفحه تنظیمات این افزونه می شوید.
این افزونه دارای چهار تب مختلف است که در ادامه هریک را مختصرا توضیح می دهیم.
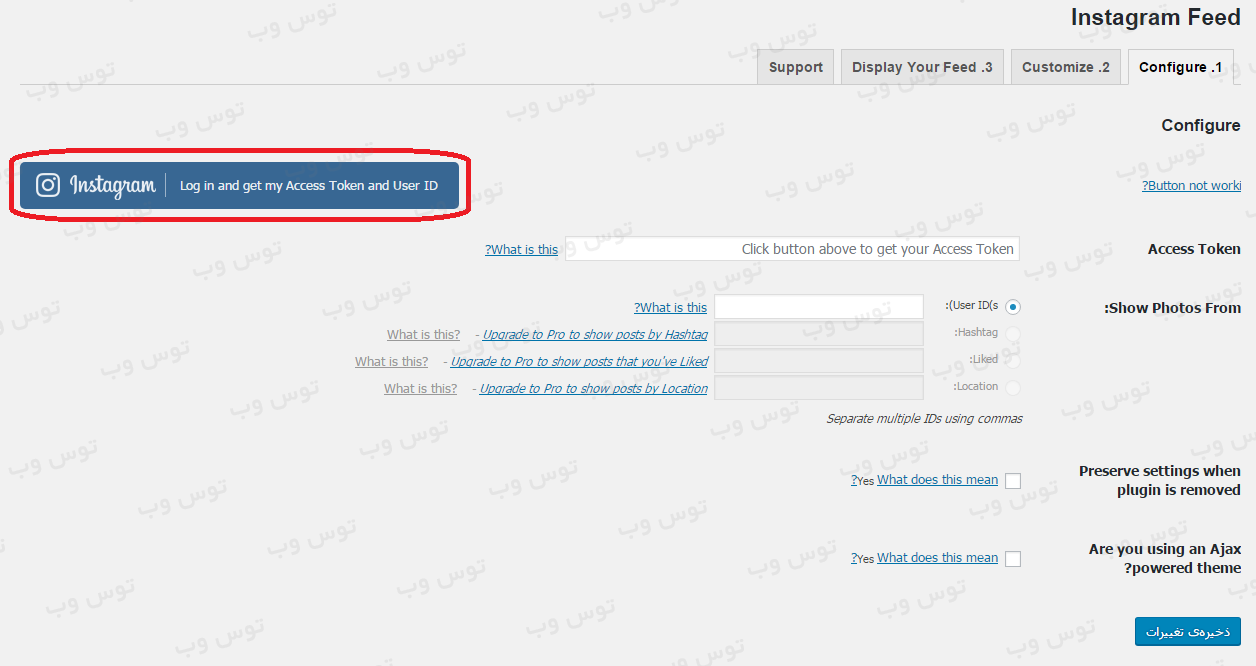
Configure

همانطور که در تصویر مشخص شده است، روی کادر آبی رنگ کلیک کنید تا وارد اکانت اینستاگرام شوید و Access Token و User ID را دریافت کنید.

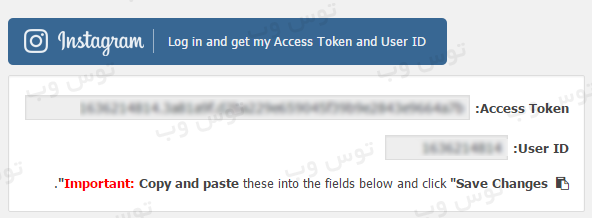
پس از اینکه وارد اکانت خود شوید و اجازه دسترسی به افزونه را در اکانت خود وارد کنید مشابه تصویر فوق دو کد به صورت عددی و حروفی به شما ارائه خواهد شد. آنها را کپی کرده و در فیلدهای مورد نظر که در تصویر قبل قرار دارند وارد کنید.
پس از جایگذاری کدها، تنظیمات را ذخیره کنید.
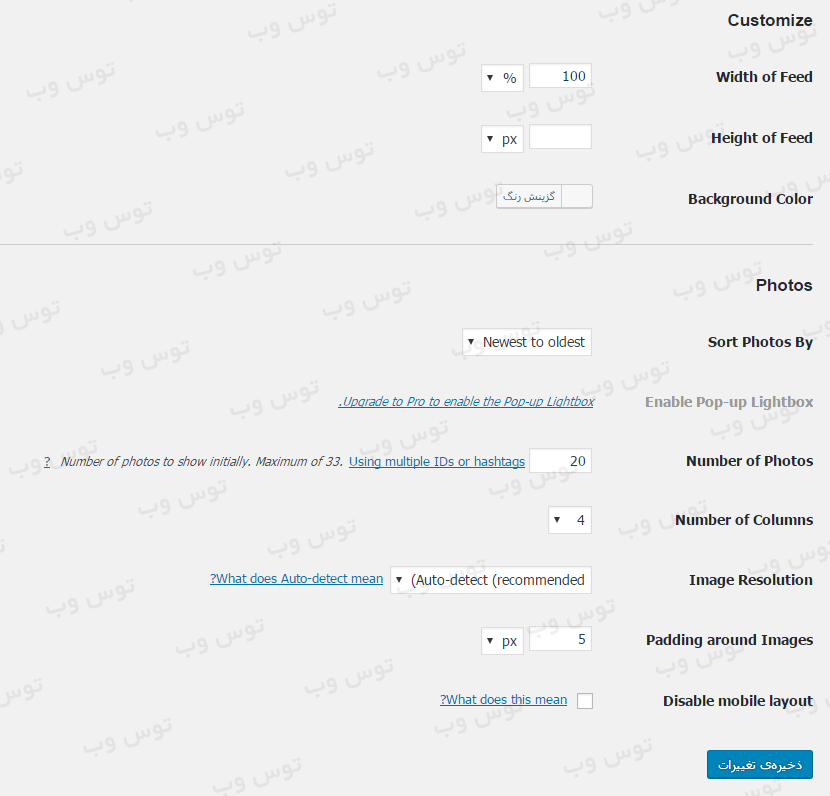
Customize
Customize – Photos

Width of Feed : در این قسمت میزان عریض بودن تصاویر مشخص می شود. چنانچه که به صورت پیشفرض باشد در کل محتوا نمایش داده می شود.
Height of Feed : در این قسمت میزان ارتفاع برای نمایش تصاویر مشخص می شود.
Background Color : انتخاب کردن رنگ پس زمینه برای تصاویر
Sort Photos By : چیدمان تصاویر به صورت رندم یا جدیدترین ها
Number of Photos : در این قسمت می توانید حداکثر تعداد تصاویر را جهت نمایش در سایت تعیین کنید.
Number of Columns : در این قسمت تعداد ستون ها برای نمایش تصاویر تنظیم می شود.
Image Resolution : این قسمت رزولوشن تصاویر نمایشی را مشخص می کند که چهار حالت مختلف دارد.
Padding around Images : این قسمت برای فاصله دادن بین تصاویر است.
Disable mobile layout : در حالت پیشفرض برای تلفن های همراه از ستون های کمتری استفاده میکند و حالت ریسپانسیو دارد، اگر می خواهید غیر فعال شود این گزینه را تیک بزنید.
Header
نمایش هدر پیج اینستاگرام و تنظیم رنگ بندی متن هدر در این بخش امکان پذیر است.
Caption – Likes & Comments
این بخش ها برای نمایش متن های زیر تصاویر و کامنت ها می باشد که برای نسخه رایگان دردسترس نیست.
‘Load More’ Button

در این قسمت می توانید دکمه نمایش بیشتر را فعال یا غیر فعال، رنگ متن و پس زمینه و یا متن آن را تغییر دهید.
‘Follow’ Button

این بخش مربوط به نمایش یا عدم نمایش، تغییر رنگ و یا ویرایش متن دکمه “دنبال کردن” می باشد.
پس از اینکه تنظیمات را انجام دادید، دکمه ذخیره تغییرات را بزنید و به تب سوم مراجعه کنید.
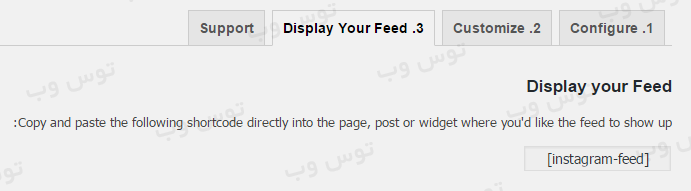
Display Your Feed

اکنون برای نمایش پست های اینستاگرامی خود شورتکدی که در تصویر فوق مشاهده می کنید را کپی کنید و در برگه یا نوشته مورد نظر قرار دهید.
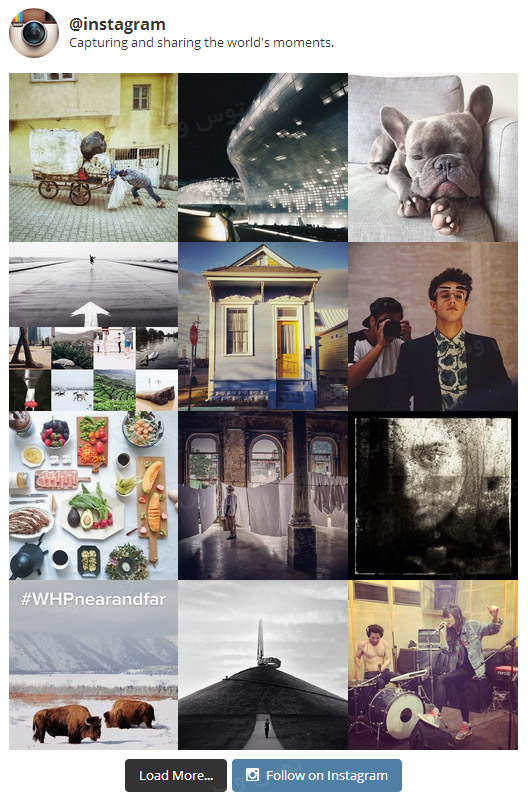
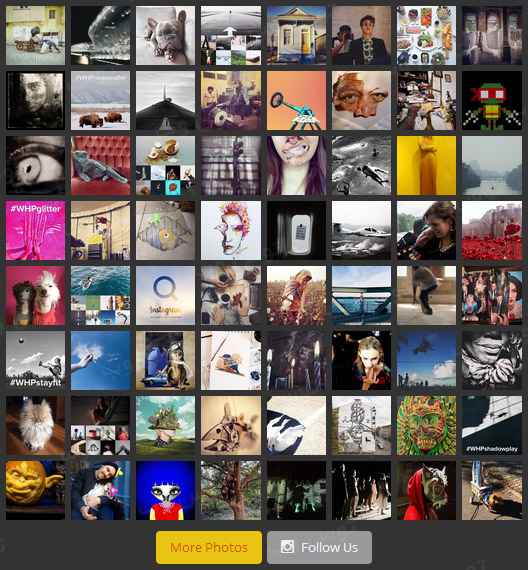
پس از انجام مراحل فوق نتیجه را می توانید در سایت خود مشاهده کنید.


مرجع: طراح قالب وردپرس
توس وب تضمین میکند مطابق با مفاد قرارداد رسمی که درابتدا, متناسب با نیاز مشتری تنظیم شده عمل نماید (تحویل به موقع – پشتیبانی پس از تحویل – رعایت استاندارد های جهانی)
پشتیبانی دارای محدودیت زمانی نبوده و ما پاسخگوی تمامی مشکلات و خطاهای احتمالی سایت شما هستیم.
طراحی اختصاصی توسط تیم حرفه ای و بدون استفاده از قالب های آماده و با رعایت استانداردهای جهانی وب
تیم توس وب تلاش کرده تا تمامی موارد امنیتی که مربوط به کدنویسی قالب ها بوده را رعایت کند.
بله – پس از طراحی فایل های آموزشی به صورت متنی یا ویدئویی در اختیار شما قرار می گیرد.
خیر، کارکردن با سایت بسیار آسان است، زیرا پنل تنظیمات و مدیریت سایت کاملاً فارسی بوده و آموزش کامل آن در اختیار مشتری قرار می گیرد.
توس وب از بروزترین تکنولوژی های مورد استفاده در وب از قبیل PHP,HTML5,CSS3,Java Script,Bootstrap استفاده می کند.
بله، قالب هایی که توسط توس وب طراحی می شوند منطبق با آخرین استانداردهای جهانی وب ( استاندارد کنسرسیوم جهانی وب = html css
استاندارد ECMA = استاندارد کدهای جاوا اسکریپت ) می باشد.
هزینه طراحی قالب وردپرس، بر اساس امکانات و نیاز های مشتری تعیین می گردد که در بخش تعرفه ها توضیح داده شده است.
پاسخ این سوال را می توان در چند جمله اینگونه بیان کرد :
پشتیبانی حرفه ای – طراحی متناسب با سلیقه و نیازهای مشتری – حجم کم کدنویسی پائین و سرعت لود بالا
با توجه به نوع وبسایت و امکانات آن بین ۲۵ تا ۶۰ روز متغیر می باشد.
توس وب یک سایت رسمی می باشد و همچنین دارای گواهی نامه های معتبر ( نماد اعتماد الکترونیک از مرکز توسعه و تجارت الکترونیک , نماد ساماندهی از وزارت ارشاد و درگاه پرداخت ایمن بانک ملت ) می باشد
خانواده توس وب
خوشحالیم که افتخار همراهی شما عزیران را داریم